Collaboration is where the magic happens – it’s the key to transforming our research and enhancing our products. Instead of having researchers work in isolation, let’s invite everyone to the table – engineers, designers, product managers – so we can all share ideas and build something great together.
It sounds simple, but you’d be surprised how often it gets overlooked.
Ready to build that trust and kickstart your research?
let’s make trust the foundation of every project you work on.

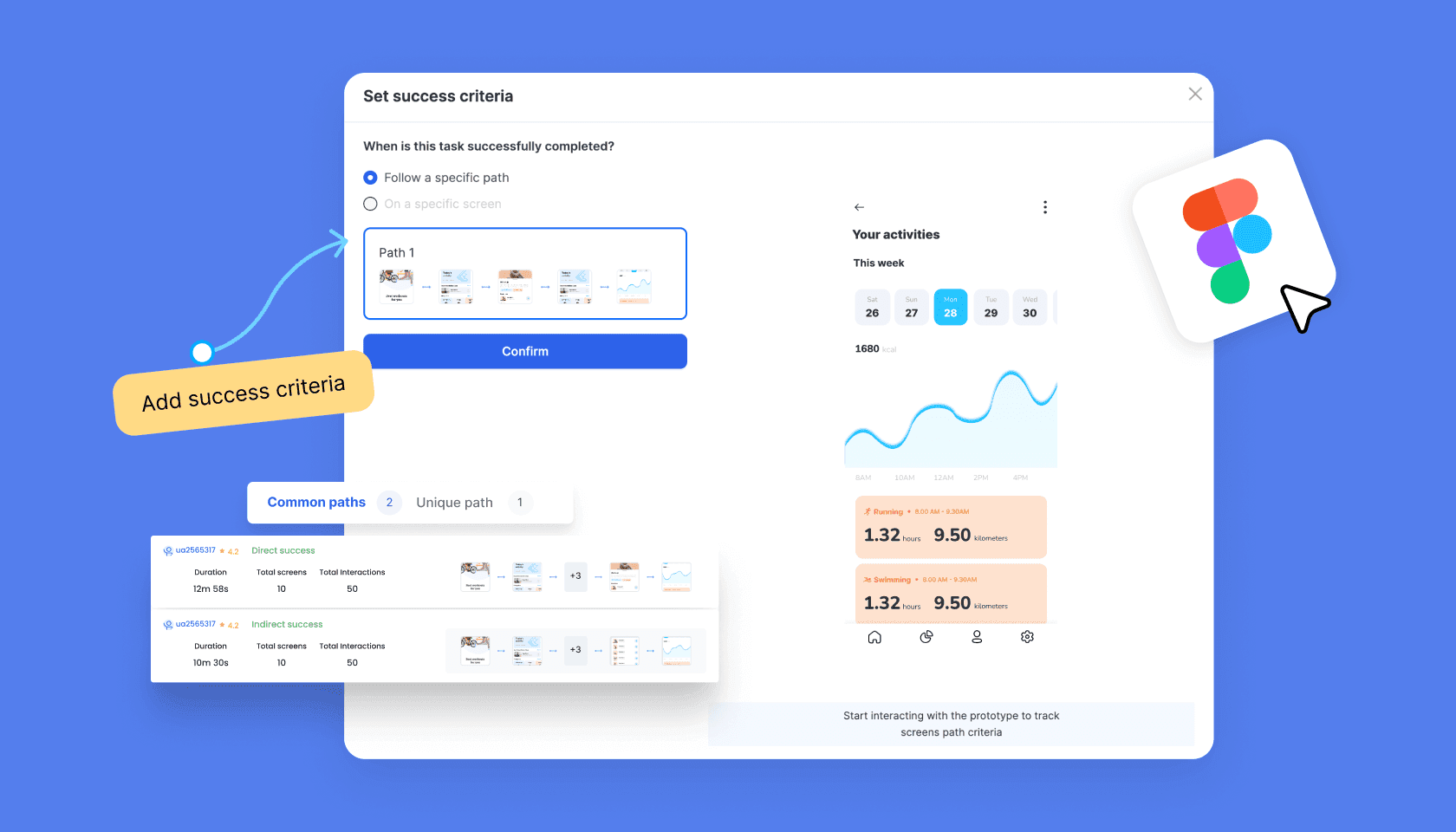
What is Figma Full Path & How It Works?
Imagine being able to watch your users’ entire journey through your prototype—from the moment they land on the first screen to every little click, detour, and, yep, even where they decide to bail.
That’s Figma Full Path in a nutshell.
It gives you full visibility into every step your users take, showing you all the screens they visit, where they might get stuck, and—this is the magic—where they drop off. This lets you figure out:
- What’s working well
- What’s confusing users
- And where they’re surrendering
By sharing these quick insights, you’re not just dropping knowledge; you’re getting the team fired up about the value of research in their work. The more involved everyone is, the more invested they’ll be in the outcomes!
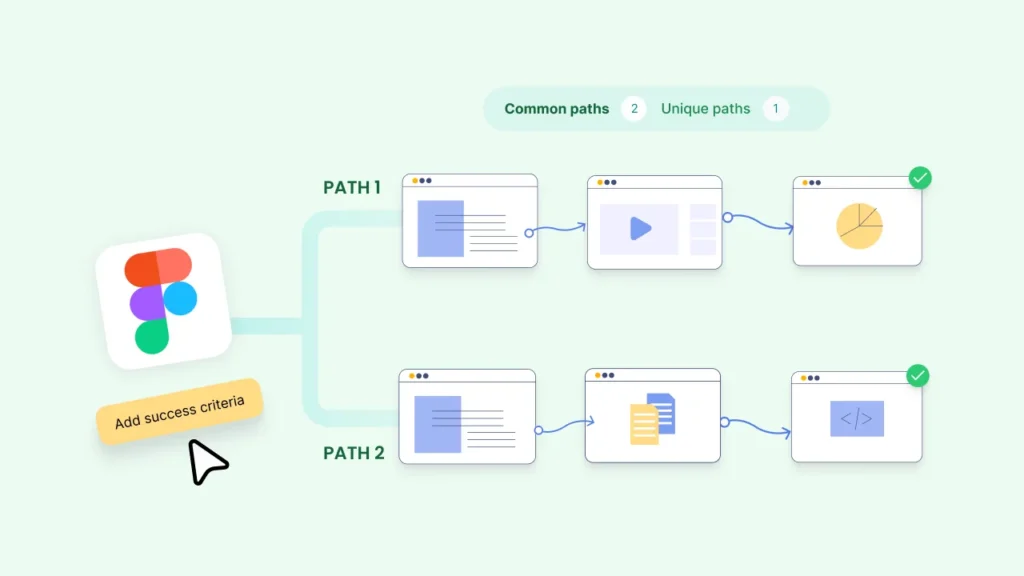
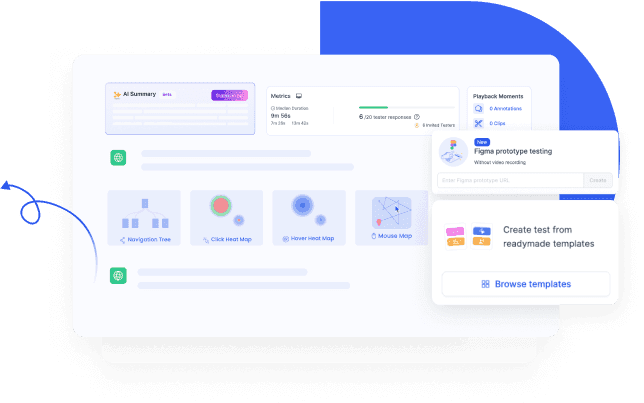
Here’s the fun part—using Figma Full Path is easy. Just set up paths you want to test in your prototype, and boom, you’ll get a complete map of how users navigate through it.
Here’s what you get with Figma Full Path:
- See Every Screen: You’re no longer left wondering where users go—now you’ll see every screen they land on
- Common & Unique Routes: Find out the most popular paths users take, and spot the one-off journeys some users make.
- Spot Drop-offs: Know exactly where users decide to quit so you can fix those frustrating moments
- Multiple Navigation Flows: Set up and track different flows within the same task, perfect for testing multiple user journeys
- No Video Needed: This works with both Task-Based Testing and No Recording Figma Tests, so you don’t need to rely on video recordings to get these insights
This isn’t just an update—it’s a whole new way to look at your designs and understand how people really interact with them.

Why Figma Full Path is a Game Changer for Product Teams
Not many tools give you this kind of detailed tracking without needing video recordings. Most only show start and end points or offer limited insights. But Figma Full Path shows you everything, giving you the edge when it comes to refining your designs.
This is especially useful because:
- You can identify friction points early—areas where users struggle or drop off, allowing you to make quick design fixes
- You’ll discover new user patterns—see if users follow your intended flow or if they’re navigating in unexpected ways
- You get to refine your designs based on real data—no more relying on assumptions or incomplete feedback
Why does this matter? Because it makes your designs more intuitive, smooth, and user-friendly, based on how real people interact with them.
It’s a feature that goes beyond the basics and gives you the tools to build products that users love and find easy to use.
Experience the power of UXArmy
Join countless professionals in simplifying your user research process and delivering results that matter
Ready to Make the Most of Figma Full Path?
You’re just a few clicks away from unlocking a whole new level of design insights with Figma Full Path. Imagine having full control over your user journey data—no more blind spots or guessing games, just crystal-clear insights.
Start using Figma Full Path today and make your prototypes stronger, smarter, and more user-friendly than ever before.