Let’s be honest: a great-looking website is simply not enough.
88% of users don’t return to a site after a poor experience (Source: AWS).
The solution? Website test prototypes and live websites to discover what’s working—or not.
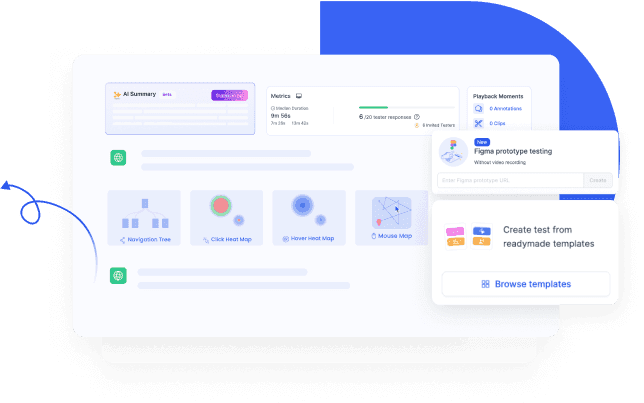
5-second tests, heatmaps, and video feedback are easy tools to understand user behavior and catch hidden problems before frustrating users.
If you are really trying to create a better experience, testing is key, whether it’s an early-stage prototype or a live site.
Ready to go beyond aesthetics?
This guide will show you how to test everything: from design mockups to live sites.
Ready to build that trust and kickstart your research?
let’s make trust the foundation of every project you work on.

What is Website Testing & Why do you need it?

Website testing assesses your site experience through evaluating its design, usability, and how visitors interact with it.
You may ask… What does website testing get you?
You get to:
- Catch issues early: Fix issues before they turn into costly disasters.
- Improve usability: Pinpoint and fix confusing areas.
- Increase engagement: A user-friendly site keeps visitors around longer and ultimately, increases conversions.
- Make informed decisions: Let real data drive your design choices.
So, not convinced yet? How about a little story?
Imagine every item you have in your shopping cart disappearing into thin air. Poof!
Well, that happened to Target back in 2011. They became the target of major online backlash because their mobile site had usability issues—users couldn’t even check out!
The culprit? Poor website testing.
And the result? Wasted time and money fixing the site.
Now, take Booking.com—they continually conduct A/B tests to refine their designs based on user behavior, staying ahead in the travel space.
Moral of the story: Don’t waste either time or money; build a site your users love through website testing.
When Should You Do Website Testing?
Newsflash: Website testing isn’t just for the end—do it throughout the development lifecycle!
Here’s when:
1. Early Design Phase:
At this stage, testing helps you to see how users interact with your initial prototypes, to ensure that your design aligns with their expectations from the start.
What to test: Wireframes, prototypes, and early designs.
How to test:
- First-click tests: Find out where users click first when given a task. This can quickly reveal areas of confusion and uncover how users navigate.
- 5-second tests: Show users a screen for 5 seconds and ask them what they think or remember. This checks for clarity of your design and their immediate impressions.
Why it matters: With early insights, smaller usability issues are easier (and cheaper) to fix at this juncture. A win-win for both you and your users.
2. Mid-Development Phase:
During this phase, website functionality and user flows start taking shape. Testing ensures that your core flows work as intended, and highlights areas of refinement.
What to test: Critical user flows, like navigation paths or complex tasks (e.g., checkout).
How to test:
- Task-based usability testing: Assign tasks (e.g., “Find a product and complete checkout”) and observe how users perform them.
- A/B testing: Compare variations of layouts or flows to determine which works best for your users.
Why it matters: Addressing user flow issues at this phase prevents them from becoming bigger headaches later and avoids development rework down the line.
3. Pre-Launch & Post-Launch:
These phases are the most critical—their goal is to ensure that your website is fully polished and functional for real users.
Pre-Launch Testing:
- Conduct full usability tests to identify overlooked issues.
- Perform cross-device and cross-browser testing to ensure responsiveness and consistency across screens.
- Check for performance: No broken links and swift page loading speeds.
Post-Launch Testing:
- Monitor real user behavior with tools like heatmaps or analytics to uncover any bottlenecks.
- Collect quantitative feedback and fix necessary bugs.
Why it matters: The pre-launch phase ensures your website is market-ready, while post-launch testing allows you to fine-tune and respond to user feedback to ensure success in the long-term.
Why Continuous Testing?
- Smooth Navigation: Users shouldn’t have to wreck their brains to find out how to navigate your site—clear navigation improves retention.
- Stop Checkout Bottlenecks: Catch and resolve conversion roadblocks before they cost your potential sales.
Bottom line…
Test early, test often. You will thank yourself for saving the time later otherwise!
Types of Website Testing
Choosing the right website testing technique depends on your goal.
There’s no cookie cutter solution, so let’s dissect it!
Unmoderated User Testing
Let users take the wheel while you sit back and watch the magic unfold.
- What it is: Users will perform their tasks independently (unsupervised!) while you collect insights on their behaviour.
- When to use it: Perfect for gathering quick feedback in your absence—especially great for Figma prototypes or live websites.
- Methods: 5-second test, one-click tasks, or tracking the checkout flow. A/B testing also works well.
- Why it’s great: Quick, honest insights without much hard work.
Moderated User Testing
Roll up your sleeves and deep-dive with users to get to the heart of their experience.
- What it is: Guide users to complete specific tasks on your site, while observing their behaviour and asking questions along the way to uncover their thought processes.
- When to use it: When you require in-depth feedback on user flows or key features on your site.
- Methods: Use scenarios, think-aloud protocols, or task-based exercises to capture user pain-points in real-time as they complete tasks on your site.
- Why it’s great: Direct observations and live feedback gives you first-hand insights on potential hidden issues and room for improvements.
Surveys
Want to know how users feel? Send out a survey and get the scoop!
- What it is: Collect feedback on satisfaction, content, or site experience.
- When to use it: Well-suited for checking user satisfaction and finding hidden issues.
- Methods: Quick questions after key interactions or a survey after specific tasks.
- Why it’s great: Straightforward, actionable feedback.
Tree Testing
A fun scavenger hunt to test your site’s navigation.
- What it is: Tree testing shows if users can find their way around your site easily by testing its structure.
- When to use it: When refining layout or checking navigation clarity.
- Methods: Test how users navigate through categories, from main categories to subcategories, to see if they hit any confusing spots or dead ends.
- Why it’s great: Keeps navigation intuitive and frustration-free.
Card Sorting
Think of it like Tetris but for your website’s content.
- What it is: By asking users to categorize content, their natural grouping of information can be revealed.
- When to use it: During website restructuring.
- Methods: Post-its or online tools like OptimalSort to discover organizational patterns.
- Why it’s great: Ensures content organization matches user expectations.
Everything regarding testing pertains to knowing what works for YOUR users and what could use some tweaking.
Use the correct technique—and you may just gain the insight necessary to improve your site!
How to Run a Website Test (Step-by-Step Checklist)

We do not just get a well-performing website by sheer luck. It’s the result of careful iteration and testing over time; in which our check-list will guide you to fulfill—be it for existing sites or newer prototypes.
Pre-Test:
- Set Clear Goals: Know what it is that you are trying to find out—usability, design tweaks, or functionality?
- Pick the Right Testing Method: Match goals to the right methods (e.g, A/B testing, user tracking, etc.).
- Plan Your Test: Define who, what, where, when, and how.
During the Test:
- Recruit Your Testers: Start with surveys, social media or niche groups to reach your right audience.
- Need a stress-free, reliable solution? UXArmy takes the hassle out of your recruitment process by connecting you with local, ready-to-test participants that are tailored to your needs—simply request a quote with them to get started!
- Run the Test: Set the stage, put users at ease for feedback, and observe how they navigate your site.
Post-Test:
- Analyze Data: Extract trends, pain points, and actionable insights.
- Iterate: Make changes accordingly to the new insights, and run follow-ups if needed.
Website testing does not have to be overwhelming. Take it a step at a time and with continuous iterations, your users (and your metrics) will thank you!
Best Practices for Website Testing Success (and Less Stress!)
Website testing doesn’t have to feel like a wild goose chase.
With the right steps, it can be a smooth ride to producing a site your users will love.
Here’s how:
- Write clear, actionable tasks: Ensure your testers understand what to do.
- Test often, and test a lot: Regular testing avoids costly, last-minute changes.
- Pick local testers for local tests: If you’re testing region-specific content, local insights are gold. Choose testers that truly reflect your audience.
- Focus on real user behavior: Test how real users will interact, not just ideal conditions. You’ll get authentic feedback this way.
- Test across devices: Ensure that performance, design, and functionality are usable and consistent across screen sizes, ensuring a smooth user experience everywhere.
Top Website Testing Tools to Try Today
Testing tools can make or break the experience of YOUR users, which eventually piles up in the dollars of your balance sheet.
So, if you really are considering optimizing your site… Time to get the right tools in the right hands.
Here are some of the best website testing tools you should consider:
1. UXArmy
- Best for: Versatile feedback across diversified testing needs.
- Key features: Website testing, preference testing, card sorting, prototype testing, tree testing, second-test, and surveys.
- Pros: Professional services like research guidance or participant recruitment.
- Try this if: You are searching for an all-in-one usability testing tool.
2. Lookback
- Best for: Remote moderated tests.
- Key features: Live observation, real-time recording, and session sharing.
- Pros: Collects direct feedback from users for prototypes or live websites.
- Try this if: You are trying to organize live-moderated tests with participants regardless of where they are.
3. Crazy Egg
- Best for: Visualization of how users behave.
- Key features: Heatmaps, scrollmaps, and A/B testing tools.
- Pros: Provides clear visual insights into how users interact with your site.
- Try this if: You want a data-driven visual approach to improve your website design.
4. UserTesting
- Best for: Quick and diverse feedback.
- Key features: Video recordings, surveys, user feedback.
- Pros: Provides fast and actionable insights through diverse feedback methods like video recordings and surveys.
- Try this if: Immediate, actionable feedback is needed.
5. Maze
- Best for: Rapid prototyping and usability testing.
- Key features: Remote testing, analytics, and user feedback.
- Pros: Focuses on rapid prototyping and usability testing, giving quick insights through strong interactive prototypes and detailed analytics.
- Try this if: You’re looking for rapid insights from interactive prototypes.
6. FullStory
- Best for: Replays of sessions and deep insights on users.
- Key features: Session replay, heatmaps, and advanced search.
- Pros: It tracks user behavior in great detail, hence problems are identified and fixed much faster.
- Try this if: You want to track every click and scroll of a specific user session.
Tips for Recruiting the Right Testers (Not Just Your Team)
Finding the right testers isn’t about the quantity; it’s about the relevance.
Here’s how to find your dream team.
- Define Personas:
Start by building realistic profiles of your users.
What are their needs? Demographics? What makes them tick?
For example, are they folks that are not well-versed with technology? Or are they busy professionals looking for a quick checkout?
Knowing your audience will guide you to recruit the RIGHT people.
- Get Creative:
Here’s the fun part. Think beyond your friends and family, or your cousin that tells you that they know ‘just a little bit’ about websites.
It’s time to reach out to niche communities, local panels, or even send out targeted ads to your target market.
Not sure where or how? If you are testing in a foreign market for the first time, it may be difficult for you to find a relevant group of testers.
UXArmy goes as far as helping you with location-based recruitment, giving you incredibly valuable, relevant feedback.
- Screen Testers:
A good test starts off with the right participants. Weed out participants that do not match your personas with a pre-screening survey.
Ask questions about their demographics, their lifestyles or how familiar they are with your product types. Make sure they fit the bill before you start the ball rolling!
All in all, skipping these steps might cost you valuable, targeted feedback for your site. In turn, you may get generic or even worse, irrelevant insights that will cost you in the future.
Careful recruitment ensures your testers give feedback that is worth its weight in gold.
Remember: great testers lead to great testing, ultimately leading to greater websites.
Experience the power of UXArmy
Join countless professionals in simplifying your user research process and delivering results that matter
Ready to Test Your Website? Start Today!
Website testing is a must to create a user-friendly, successful site. Regular testing improves usability, reduces errors, and boosts conversions.
Key takeaways:
- Test throughout the process—not just before launch.
- Choose the right method for the right goal (unmoderated, card sorting, etc.).
- Use tools like UXArmy for smarter testing.
Want to optimize your website and get real user insights?
UXArmy helps you test smarter with tools like card sorting, tree testing, and surveys.
Start testing your site with UXArmy today!