1 in 6 people globally experience some form of disability.
The WHO’s World Report highlights a critical point: If your website or mobile apps are inaccessible, numerous audiences in today’s digital world may be excluded.
Accessibility is both inclusive and necessary!
Accessibility involves creating products and services that are usable by all, regardless of disabilities such as visual, hearing, motor, cognitive, vestibular disorders and seizures.
Creating a visually appealing website is insufficient, both legally and practically. Rigorous accessibility testing is vital to discover and resolve obstacles.
This article covers accessibility testing. We’ll discuss why it’s crucial, provide helpful guides and tips, and show you how to include it in your work as a designer or researcher.
What Is Accessibility Testing?
Accessibility testing ensures web and mobile applications are usable for people with disabilities, including visual, hearing, motor, cognitive, vestibular disorders and seizures.
The objective of the accessibility testing is to create an inclusive digital environment by removing accessibility barriers.
To achieve this, designers, developers, and testers evaluate the product against accessibility standards, such as the Web Content Accessibility Guidelines (WCAG), to resolve issues.
Key Principles of Accessibility Testing
WCAG 2.2 outlines four key principles and practical guidelines for incorporating Accessibility into your digital experience. These can be referred to by the acronym POUR.
- Perceivable: Information and user interface elements should be displayed in ways that users can understand.
- Operable: User interface components and navigation must be controlled via various input methods such as keyboard, voice commands, and screen readers.
- Understandable: Content and operation should be easy to comprehend.
- Robust: Content must be functional across various assistive technologies and platforms.
Explore the differences between Accessibility and Usability Testing.
Why Accessibility Testing Matters for UX and Design Teams
Making your product accessible is best practice and a strategic investment in your brand’s reputation and future success.
Therefore, accessibility testing isn’t an afterthought and should be integrated early in development; addressing it later becomes costly. Let me explain why:
Legal Compliance
Websites and apps must be globally accessible to people with disabilities.
Many countries have established mandatory accessibility standards, such as the ADA (Americans with Disabilities Act), WCAG (Web Content Accessibility Guidelines), Section 508 and similar international standards.
In 2023, organizations with under $25 million in revenue faced 77% of accessibility lawsuits. This report highlights the critical importance and need for accessibility trends.
Avoid costly lawsuits and reputational damage by ensuring digital accessibility products.
Inclusive Design
Around 16% of the global population experiences some form of disability, be it partial, temporary, or permanent.
By prioritizing inclusive design, you can connect with a broader audience.
Designing with disabilities in mind benefits everyone, as illustrated by the curb-cut effect discussed in this article.
Brand Awareness
Embracing inclusivity is a social effort that genuinely enhances the organization’s reputation.
Adopting accessibility expands a company’s customer base, increasing revenue and customer loyalty. Companies that overlook this can lose trust and receive bad reviews or even litigation.
Enhanced Usability For All
Accessibility frequently aligns with strong usability practices, enhancing the experience for all users. This approach can represent a long-term investment.
Accessibility features such as intuitive navigation, image alt text, and keyboard controls benefit all users, including those with temporary disabilities such as a fractured arm, or those with situational challenges like using a smartphone in bright sunlight.
Types of Disability Issues
It is challenging to cover all disabilities. Instead of distinguishing between those with and without disabilities, we should emphasize universal design in digital products to meet diverse user needs with empathy.
Let’s focus on key disability areas for accessible design.
Visual impairment
Visual impairment includes more than blurry vision; it may involve colour blindness and low eyesight from age or accidents, impacting image processing in the brain. We can enhance accessibility by:
- Utilizing sufficient text size, clear font choices, and ample spacing.
- Ensuring adequate color contrast enhances visibility for those with low vision.
- Providing image descriptions for screen readers, aiding visually impaired users.
Auditory Impairment
Auditory impairment involves any degree of hearing loss, with or without the use of hearing aids. We can enhance accessibility by:
- Using closed captions and subtitles to transcribe speech or non-speech audio/video.
- Employing clear visual cues to convey information.
- Offering downloadable transcripts of audio content like podcasts, lectures, and meetings.
Motor Impairment
Motor impairment means difficulty with movement. This can include muscle weakening, which makes it difficult for people with motor impairments to walk or lift things. We can enhance accessibility by:
- Ensuring all interactive elements like buttons, links, and forms interact with keyboards and assistive devices.
- Allowing users to interact with the interface using voice commands.
- Making sure that interactive elements are sufficiently large for users to touch easily.
Cognitive Impairment
Cognitive impairment means difficulty with thinking, learning, remembering, using judgment, and making decisions. We can enhance accessibility by:
- Using plain language, avoiding jargon or complex sentences.
- Reducing visual clutter and avoiding unnecessary animations.
- Utilizing progress bars and stepper indicators to guide users when they are part-way through a process.
Vestibular Disorder and Seizure
Vestibular disorder disrupts the inner ear’s balance, causing dizziness and instability. We can enhance accessibility by:
- Allowing them to control the animation and motion experience.
- Using clear fonts, sufficient contrast, and adequate text size to reduce eye strain.
- Reducing the motion used on the website, such as animations, auto-playing videos, and scrolling parallax.
Everyone interacts with technology differently. Thus, we must perform thorough accessibility testing for all our usable digital solutions.
This crucial step helps us understand how people with disabilities interact with our products and identify areas for improvement.
Next, let’s explore who should be involved in the testing, and how to perform it.
Who Should Perform Accessibility Testing?
As designers, we play a critical role in ensuring an inclusive user experience, guiding a product from its initial concept to its final delivery.
However, accessibility isn’t just a designer’s job, but also a team effort. By leveraging the team’s collective expertise, we can create and enhance an accessible product.
- Product Managers can prioritize accessibility within the project scope to meet user needs.
- User Researchers can create an accessible testing plan and recruit participants with disabilities for usability testing and interview sessions.
- Product Designers can ensure visual elements are accessible and user-friendly for people with various disabilities and establish accessibility guidelines within the team.
- Content designers can organize information and content that are easy for people to read and understand.
- Developers can implement a system that adheres to accessibility standards in their codebase and addresses accessibility issues.
- Testers/QA can test manually or use automated tools to catch accessibility issues.
- Users with disabilities can demonstrate interactions with your products, sharing real-world insights and identifying hidden barriers.
How can you find the perfect participants for your research project? Explore some great ways on UXArmy.
How to Perform Accessibility Testing: A Simple Guide for UX Designers and Researchers
Accessibility can be pretty complex. Let’s start with a simple guide:
1. Understand Accessibility Standards
Accessibility standards are continuously evolving, so it’s beneficial to revisit the accessibility principles and guidelines like the WCAG and the A11Y project.
Alternatively, I recommend reading books that discuss more details on accessibility:
- Accessibility for Everyone, Laura Kalbag
- Accessibility Handbook, Katie Cunningham
- Inclusive Design Patterns – Coding Accessibility Into Web Design, Heydon Pickering
2. Incorporate Accessibility into the Design Process
Incorporate accessibility into your workflow by adopting inclusive design principles for all users.
Develop a checklist for thorough reviews within the design team, using this basic checklist from the UK government as an example. Use it as a starting point to discuss more details with your developers.
3. Use Accessibility Testing Tools
Conduct manual checks for common accessibility issues:
- Use a color contrast checker that has sufficient contrast against its background.
- Ensure all interactive elements can be accessed using a keyboard.
- Test your designs with screen readers (such as NVDA, JAWS, and VoiceOver) to ensure that content is read in a logical order.
- Test your designs on devices and accessibility features like larger text and text-to-speech.
Encourage developers to use automated testing tools like WAVE, Axe Dec Tool, and Lighthouse to identify issues quickly. But be aware that these tools may not catch everything.
4. Engage Users with Disabilities
After your design is built, involve users with diverse disabilities in usability testing to gather real-life feedback and identify barriers and usability issues.
5. Review and Iterate
After gathering user feedback from tests, it is essential to prioritize fixing the issues and iterating your designs. Remember to test again if necessary.
6. Document Findings and Share Knowledge
It is helpful to record all accessibility issues, solutions, and lessons so that you can share the insights with your team.
7. Stay Updated
Designers and researchers must stay updated on accessibility advancements, including guidelines and initiatives, such as the WCAG and the A11Y project, to ensure compliance and user-friendliness.
Where can Accessibility Go Wrong (and how to avoid that)
Accessibility can go wrong at various stages of the product development lifecycle.
Let’s explore some common mistakes and solutions:
Poor Color Contrast
Problem: Text and background colors have insufficient contrast, making it difficult for low-vision users to read.
To fix this issue:
- Use WebAIM’s Color Contrast Checker to verify sufficient color contrast. Adhere to WCAG guidelines (e.g., AA or AAA contrast ratios).
Poor Navigation

Problem: Users can easily get lost because of inconsistent navigation menus and a lack of sitemap or search functionality.
To fix this issue:
- Maintain a consistent top navigation bar with links to main areas.
- Include sub-navigation bars, sidebars, breadcrumbs, and a footer menu for more straightforward navigation.
- Provide a sitemap and a robust search function.
- Observe how people navigate your site, and look for tasks where they get stuck.
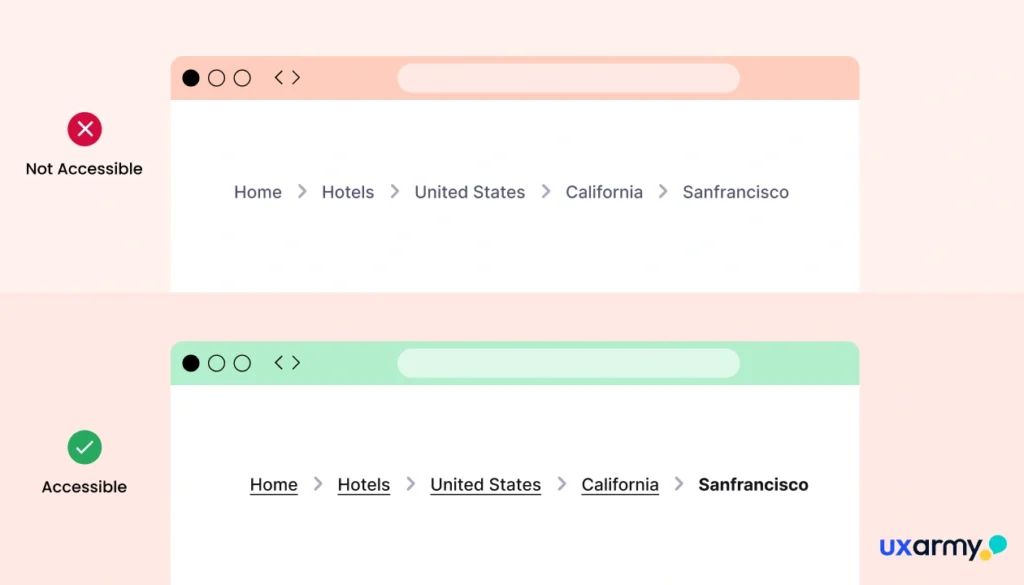
Lack of clear titles and breadcrumbs

Problem: Users, especially those with cognitive disabilities, rely on clear page titles and breadcrumbs to understand their location within a website and navigate effectively.
To fix this issue:
- Employ semantic HTML with clear headings (H1-H6) to organise content and improve screen reader navigation.
- Ensure a highlighted or “active” style in the navigation so that people know where they are.
- Breadcrumbs clarify relationships between pages and site areas, especially on large sites. This is valuable to all users, but especially those with symptoms of dementia, memory loss, or confusion.
Join countless professionals in simplifying your user research process and delivering results that matterExperience the power of UXArmy
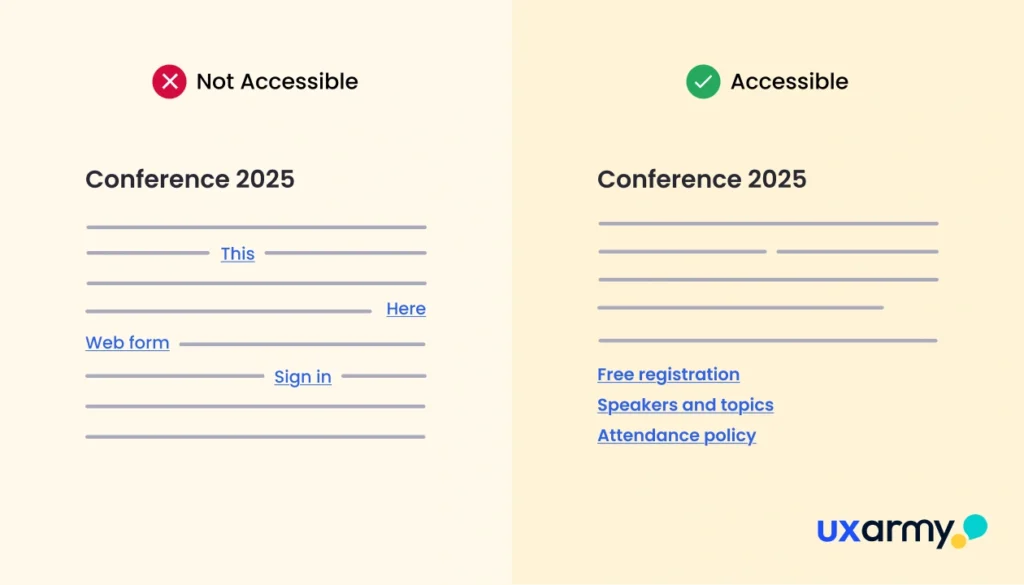
Poorly Distinguished Interactive Links

Problem: Links are not visually or programmatically distinguishable from surrounding text, making them difficult for users to identify and interact with.
To fix this issue:
- Ensure the link color is bright and consistent throughout the website.
- Underline links, change font color or style, use hover effects, and provide clear focus indicators.
- Use descriptive links to provide context, such as “Read the full article” instead of “Click here.”
Missing or Ineffective Alt Text

Problem: Images lack descriptive alt text, preventing screen readers from conveying visual information to users with visual impairments.
To fix this issue:
- Provide concise, descriptive alt text that describes the image’s content and purpose.
Include an alt text description (e.g., alt=”photo of a house with a neatgarden”) for the image or video. This is helpful when the image or video fails to display correctly.
Inaccessible Forms

Problem: Users often struggle with forms because they lack labels and insufficient guidance. When faced with lengthy forms, it is common for users to abandon them.
To fix this issue:
- Use clear and concise labels in the form fields.
- Provide examples of the desired text (for example, “John Smith”).
- Provide helpful instructions and error messages.
- Use stepper indicators for user navigation in lengthy forms.
Keyboard Inaccessibility

Problem: Focus states are not visible, making it difficult to navigate and interact with the website solely through the keyboard.
To fix this issue:
- Thoroughly test keyboard navigation.
- Ensure the keyboard can access and activate all interactive elements, such as buttons, links, and form fields.
- Show the current focus with clear visual indicators like outlines or dashed borders. (Don’t worry if the indicator looks too obtrusive, it can be disabled when the app detects the user handling a mouse.)
Key Accessibility Testing Techniques and Tools for Designers and Researchers
Three types of testing techniques:
Manual Testing
Start some manual tests alone or with other designers:
- Use color contrast checker to test color contrast for readability.
- Test your product with typical screen readers like JAWS (Windows), NVDA (Windows), VoiceOver (macOS), and TalkBack (Android).
- Test with a keyboard to ensure all interactive elements work without a mouse.
- Test with alternative inputs, such as switch controls and voice navigation.
Automated Testing
Work with your developers to conduct automated testing that uncovers accessibility issues. Utilize tools like WAVE, Axe Dec Tool, and Lighthouse.
This approach will conserve time and effort time.
Usability Testing
Usability testing with users with disabilities provides invaluable insights by reflecting real-world user experiences. This ensures your designs are inclusive and accessible to diverse users.
This method is most effective once your design has been developed using a code base.
Best Practices for Ongoing Accessibility Testing in Your UX Process
Accessibility testing is an ongoing commitment requiring continuous support in your design process. Here are some key best practices for effective accessibility testing:
- Engage users with disabilities to gather real-world feedback during your testing process.
- Use automated accessibility testing tools to quickly scan for common issues, such as missing alt text and low color contrast.
- Establish accessibility as one of the project requirements from the beginning of the development process.
- Continuously monitor and maintain your website or app to address new accessibility issues.
- Stay updated about the latest accessibility standards and best practices.
- Clear guidelines and checklists are essential for integrating accessibility testing into your UX workflow. Ensure it goes beyond just documentation!
Ready to Test Your Product’s Accessibility with UXArmy?
Accessibility testing is crucial for an inclusive digital world. Prioritizing it and conducting thorough tests will ensure products and services are usable for all, regardless of ability and disability.
WCAG guidelines and testing tools are essential for product accessibility and addressing usability issues.
Along with the user testing feature, UXArmy’s user panel can help you find participants with diverse disabilities. Contact us for suitable participants, or start testing with UXArmy today!
Frequently asked questions
What is accessibility testing and how is it different from a regular usability test website?
Accessibility testing checks if sites/apps work for people with visual, hearing, motor, cognitive, or vestibular needs. A standard usability test website focuses on ease of use for general audiences. The best practice is to combine both.
Which user testing platforms support accessibility testing out of the box?
Leading user testing platforms and usability testing software (e.g., UXArmy, Lookback, Maze, UserZoom) support remote user testing tools, screen-recordings, user surveys, and panels—great for recruiting users with disabilities.
Are there free usability testing tools for quick accessibility checks?
Yes—Lighthouse, WAVE, axe DevTools, and NVDA/VoiceOver for screen-reader checks. For information architecture, try tree testing tools free and free card sorting tool options to validate navigation labels.
What’s the fastest way to test navigation (IA) before redesign?
Use tree testing software (aka “test navigation” or “test of navigation”) and card sorting tools online. Popular choices include OptimalSort (by Optimal Workshop), card sorting UX tool in UXArmy, and other free tree testing options.
What are good Hotjar alternatives for accessibility-friendly insights?
Consider FullStory, UXArmy, Microsoft Clarity, or Pendo as Hotjar alternatives. These ux analytics tools pair heatmaps/session replays with consent controls and error/event tracking.
Which usertesting alternatives are budget-friendly?
If you’re exploring usertesting alternatives / usertesting competitors, compare UXArmy (panel recruitment + pooled credits), Lyssna, Useberry, Maze, or PlaybookUX. Many provide remote usability testing software with pay-as-you-go.
How do I measure accessibility improvements with a System Usability Scale survey?
Run a System Usability Scale (SUS) after fixes. Use a SUS score calculator to compute your SUS usability score and track it alongside task success, error rate, and time on task.