Usability and Accessibility Testing are indispensable in the design and development process and crucial for creating products that are usable and accessible to all users.
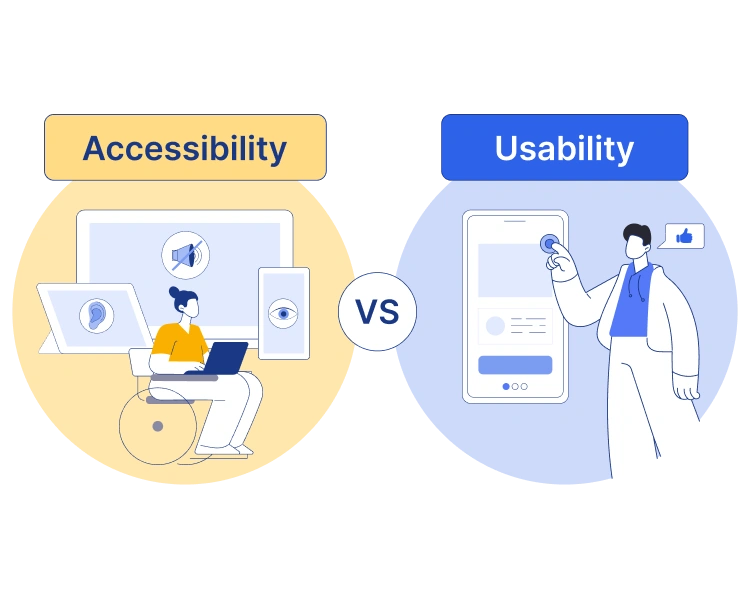
While usability focuses on ensuring a product is easy and intuitive for the average user, accessibility ensures inclusivity by making our digital products available to users with different backgrounds and abilities.
This article will explore the differences between Usability Testing and Accessibility Testing, their benefits, and help you understand when to use the right tools.
What’s the Difference Anyway?
Each testing type offers unique benefits, goals, focal points, and tools. Both tests aim to reduce barriers to product use and create an inclusive experience.
Let’s delve deeper into what usability and accessibility testing are.
Usability Testing: Making Sure It’s Easy for Everyone to Use
Usability testing focuses on how easy and enjoyable a product is for all users. It aims to identify and fix usability issues that hinder users.
Typical tests you may know are:
- Think-aloud protocol: Users express their thoughts during their interaction with your product.
- Usability testing with tasks: Users are given specific tasks to complete, and their performance is observed.
- Remote usability testing: Users complete tasks independently and record their screens and voices.
Read more about how to run usability testing effectively.
Accessibility Testing: Designing for Everyone
Accessibility testing aims to verify that the product is usable for users with disabilities. Its objectives include adhering to accessibility standards, such as the WCAG (Web Content Accessibility Guidelines), and fostering an inclusive user experience.
Typical tests you may know are:
- Color contrast: Testing text color contrast for readability.
- Screen reader: Assessing the product’s compatibility with screen readers.
- Keyboard accessibility: Testing keyboard shortcuts to access and activate interactive elements like links, buttons, and form controls.
Ready to build that trust and kickstart your research?
let’s make trust the foundation of every project you work on.

Why Usability and Accessibility Testing Must Go Hand-in-Hand
Accessibility contributes to usability. Designing with users who have disabilities in mind enhances the experience for everyone.
Imagine we are creating a public park designed without distinct pathways, favoring rough terrains and minimal access to amenities such as benches and restrooms.
Now, let’s analyze the potential outcomes of two testing approaches:
Usability testing ensures that pathways are clear and well-kept, making amenities easy to reach. The questions to be answered are:
- Are the park signs intuitive?
- Can users find their way out of the park?
- Do the paths take them where they want to go?
On the other hand, accessibility testing encompasses ramps, accessible restrooms, and sensory gardens tailored for users with disabilities. The questions we’ll ask:
- Can users with visual impairments access the information on the sign?
- Is the pathway accessible for mothers with strollers and users with mobility impairments?
Creating an inclusive UX design means focusing on both usability and accessibility. I truly believe these two elements go hand in hand, and often lead to design improvements that benefit everyone!
When to Employ Usability vs. Accessibility Testing: A Designer’s Perspective

The theory is just the beginning!. Let’s explore how we can effortlessly incorporate both testing methods into our workflow, allowing everyone to benefit from our work.
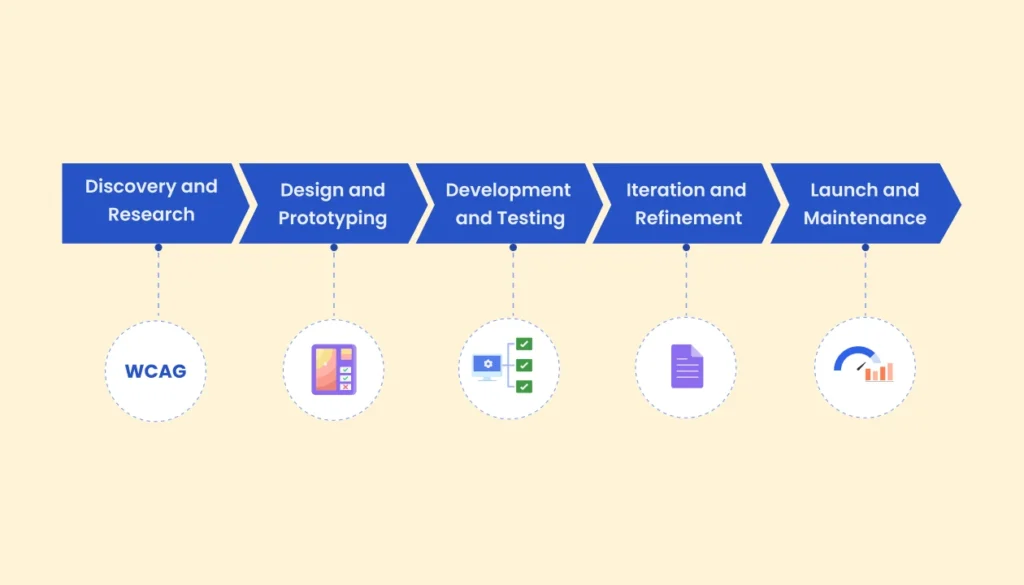
1. Discovery and Research
In this stage we should engage diverse participants, including those with disabilities, to understand their needs, requirements, and challenges in our early research.
Additionally, we should establish accessibility requirements early in the design process, guided by pertinent standards such as WCAG.
2. Design and Prototyping
To foster inclusive design principles within the design team, consider accessibility from the beginning, not as an afterthought.
Start simple tests in your User Interface (UI) design:
- Use contrast checkers to measure the ratio between text and background colors, ensuring readability for low-vision users.
- Use clear fonts; avoid decorative fonts for body text readability.
- Ensure forms are usable for users with motor impairments or cognitive disabilities.
- Add descriptive alt text for images that conveys each image’s meaning and purpose to screen readers.
Use WebAim’s accessibility checklist to guide your website’s design and discuss it with your developers.
Tip: The UK government offers a basic checklist for those unable to perform detailed checks.
Once you have developed the prototypes, you can perform usability testing that includes users with disabilities. This test helps to ensure the final product is user-friendly and meets users’ needs and expectations.
3. Development and Testing
Developers can utilize automated testing tools to identify and address accessibility issues early in development.
If you’re curious about automated testing, BrowserStack has shared a fantastic list of the top 20 tools, complete with their key benefits, limitations, and use cases.
Alternatively, you can run manual testing with your developers using the methods below, but it may take time:
- Keyboard Navigation Testing
- Screen Reader Testing
- Color Contrast Testing
- Alternative Text Testing
- Audio/Video Accessibility Testing
- Form Accessibility Testing
Some designers will conduct usability testing sessions with users who have disabilities to collect real-world feedback. Should you proceed with further testing? You can prioritize according to your time, resources, and the extent of your user segmentation.
4. Iteration and Refinement
Once you have collected all usability and accessibility issues, it is crucial to prioritize and resolve any problems identified in this phase.
5. Launch and Maintenance
Continuous improvement is essential in product development, and we should not stop here. It will enable us to iterate and enhance the product based on user feedback.
Here is what the top designers do after launch:
- Publish an accessibility statement on your website that outlines your commitment and users’ reporting methods. Here is a sample from the UK Government.
- Stay updated on the latest accessibility standards and best practices.
- Track UX metrics and user feedback to iterate on designs.
Reciteme shared this helpful article on writing an accessibility statement.
Combining Usability and Accessibility Testing for a Better UX
Usability and accessibility testing have different objectives but are closely linked.
A hybrid approach simultaneously addresses both aspects, creating a more thorough and inclusive UX strategy.
Benefits of a hybrid approach:
- Improved usability for everyone. Accessibility features like keyboard navigation and color contrast benefit all users, not just users with disabilities.
- Enhanced accessibility for all. By conducting tests with a broad and inclusive audience, you can identify challenges faced by all users, irrespective of their abilities.
- Comprehensive insights. By analyzing usability and accessibility, you develop a richer awareness of user behavior and uncover areas of friction and possible issues.
- Improved compliance and inclusivity: Accessibility testing ensures compliance with legal standards like WCAG, while usability testing effectively applies these standards.
Real-World Tip: Integrating Usability and Accessibility Testing
To effectively merge usability with accessibility testing, start early and include diverse users in your testing design research.
Here’s how to do it:
- Recruit diverse participants: Test interfaces with diverse participants to address real needs.
- Focus on inclusive language: Invite participants to discuss usability and accessibility challenges.
- Educate stakeholders on diverse usage technology. Involve them in your research, share examples, and highlight user quotes.
- Recognize exclusion. Don’t assume your product fits all. Represent people accurately, be open to understanding, and do not try to oversimplify problems. After all, you’re not the users.
- Provide assistive technology: If necessary, offer participants assistive technologies (screen readers, keyboard emulators) to interact with the product.
Experience the power of UXArmy
Join countless professionals in simplifying your user research process and delivering results that matter
Tools That Get the Job Done: Usability & Accessibility Testing

The right tools can make a difference in ensuring a seamless and inclusive user experience.
Let’s explore some popular and effective tools for both types of testing:
Usability Testing Tools
1. Maze
Maze is a prototyping and user testing tool that helps you gather quantitative and qualitative data from users.
Pricing: Free plan, paid plans starting at $99/month.
2. User Testing
UserTesting is a powerful testing tool with a diverse user pool and global reach. It enables thorough user research for extensive testing.
Pricing: Custom pricing based on your needs.
3. UXArmy
UXArmy is a user research platform that allows you to record task sessions, gather feedback, and conduct usability tests and user interviews remotely. Most importantly, it offers expert guidance and support throughout research.
Have I mentioned that you can leverage UXArmy to find your ideal participants globally?
Pricing: Custom pricing based on your needs.Check out the demo!
Accessibility Testing
1. Axe DevTools
Axe DevTools is a free browser extension that helps identify and fix website accessibility issues.
Pricing: Free
2. Accessibility Insights
Accessibility Insights for Web is an extension for Chrome and the new Microsoft Edge that helps developers find and fix accessibility issues in web apps and sites.
Pricing: Free
3. BrowserStack
BrowserStack Automate is a cloud-based service that allows users to run automated Selenium tests on a grid of 3500+ real browsers and mobile devices.
Pricing: Free plan, starting from $199 / month
4. Lighthouse
Lighthouse is a free, open-source, automated tool for improving web page quality. It also includes an accessibility audit for common issues.
Pricing: Free
Useful Resources
Here are small tests you can start with:
- W3C Easy Checks: There are a few quick things to help you assess how accessible a web page is.
- Basic screen reader commands for accessibility testing from TPGi
- WCAG report generator
Recommended Further Reading
- Testing Sites and Apps With Blind Users: A Cheat Sheet, an article by Slava Shestopalov and Eugene Shykiriavyi for Smashing Magazine.
- How to Conduct Usability Studies for Accessibility, by NN/g.
- Tips for Conducting Usability Studies with Participants with Disabilities, an article by Peter McNally for Smashing Magazine
- How to Do Accessibility Testing, a guide by the UK government.
Usability + Accessibility = Inclusive UX
A UK study revealed that 1 in 5 people have a disability, which may be visual, hearing, motor, or cognitive thinking. This shows that usability and accessibility are essential for a seamless UX.
Integrating usability and accessibility testing allows us to cultivate a user-centered design approach that emphasizes clarity, accommodates diverse user needs, and challenges our assumptions about how users interact with our products.
UXArmy makes it easy to collect, analyse, and act on user feedback in real-time. Sign up today to conduct usability and accessibility testing for inclusive design!
Experience the power of UXArmy
Join countless professionals in simplifying your user research process and delivering results that matter