Accessibility is not new and is intrinsically linked to usability testing. Both aim to ensure digital products are usable and enjoyable for the broadest possible range of users.
Ignoring accessibility can have serious consequences, including costly lawsuits, redesigns, disrupted user experiences, and the exclusion of key audiences.
Therefore, conducting regular accessibility audits, such as annually, is crucial for identifying and addressing barriers early on. This approach is vital after launch and before a redesign.
It is like a health check-up that reveals strengths, weaknesses, and areas for improvement.
This article will guide you through conducting an accessibility audit and integrating it into your design workflow.
What Is an Accessibility Audit?
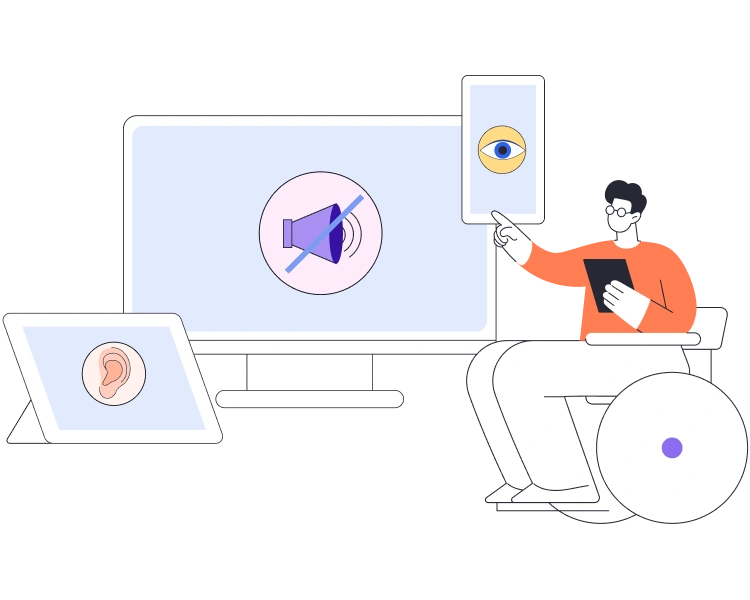
An accessibility audit evaluates a website or mobile app to identify barriers affecting usability and user experience for individuals with diverse abilities, including visual, hearing, motor, and cognitive issue impairments.
This involves checking websites and apps against accessibility standards, like the Web Content Accessibility Guidelines (WCAG), to ensure they meet the needs and abilities of diverse users.
All in all, the audit aims to address compliance issues and also improve everyone’s digital experience!
Who Should Conduct Audits?
Accessibility is a team effort. You should involve the following people in the audits:
- Accessibility specialists, depending on your project’s scope, budget, and complexity.
- Designers, including content and developers.
When to Perform Audits?
Accessibility demands ongoing commitment. Consider the following situations.
- After launching your website or mobile app, regular monitoring and maintenance are essential.
- You should also begin auditing before any redesign activity.
Pro Tip: Explore this guide to discover techniques and tools for integrating accessibility testing into your design workflow.
Ready to build that trust and kickstart your research?
let’s make trust the foundation of every project you work on.

Why You Need to Conduct an Accessibility Audit Now: Don’t Wait!
Accessibility is a non-negotiable requirement in the US, UK, Canada, and Europe. However, some countries lack regulations regarding inclusivity and people with disabilities.
But as designers, we should always perform accessibility auditing.
Start small by integrating accessibility checks into your existing UX audit process. This will help you identify and address issues early, preventing costly redesigns and rework later.
Ignoring it can lead to serious consequences, including legal issues, a damaged brand image, poor user experience, and lost revenue.
Let’s explore this further.
The Danger of Delay:
- Legal Risks: Accessibility laws, such as the Americans with Disabilities Act (ADA) in the US, are increasingly enforced. Non-compliance can lead to expensive lawsuits and penalties.
- Corrupting User Experience: Inaccessible websites and apps frustrate all users, regardless of disabilities, leading to high bounce rates, lost conversions, and negative brand perception.
- Missed Opportunities: 1 in 6 people globally experience some form of disability. Excluding them means missing a large market of potential customers.
The Benefits of Action:
- Enhanced User Experience: Accessible design improves usability for all users, regardless of their abilities.
- Expand Customer Bases: About 16% of people have a disability. Adopting inclusivity allows organizations to expand customer reach and increase revenue.
- Improved Brand Reputation: Embracing inclusivity strengthens the organization’s reputation through social engagement, recommendations and goodwill.
Here are some large companies committed to improving accessibility in their products and services:
- Apple’s Accessibility
- BBC’s Accessibility
- Microsoft’s Accessibility
Conducting an accessibility audit is essential for long-term success. This process guarantees compliance, enhances user experience, and deepens your knowledge of developing design solutions for everyone.
What are you waiting for? Take action today so that everyone can enjoy your products and services.
Steps to Conduct an Accessibility Audit for Your Product & Website

Before redesigning, running a UX and accessibility audit is vital!
Without an audit, we cannot determine the performance of the existing websites and mobile apps and what needs improvement. We also cannot measure whether the changes we make have made an improvement.
Here’s a simple guide for conducting an accessibility audit:
1. Planning:
When testing or evaluating a product, you should begin by defining the scope and objectives of the audit in a test plan.
A test plan ensures your tests align with the overall product plan. It should:
- Define the scope and objectives of the audit.
- Identify testing approach (automated, manual, usability testing and hybrid).
- Gather necessary resources (checklists, tools, documentation).
- If your digital product is already in place, you can check it against the existing guidelines or the WCAG.
- Review relevant documentation (accessibility guidelines, design specs and code).
- Identify target user groups and their accessibility needs.
- Determine input and output for testing devices.
- Anne Gibson published a testing matrix on A List Apart to help identify necessary testing technologies.
- Who should be involved in the auditing.
2. Conducting the audit:
Once you complete your test plan, you can perform accessibility audits: manual testing, automated testing, or usability testing with users with disabilities.
In my experience, engaging real users is the best way to assess a product’s accessibility and usability. They offer valuable and detailed feedback through real-life contexts.
Pro Tip: Finding the right participants is challenging. UXArmy has a strong user panel to assist you.
3. Analyzing findings:
After finishing the tests, the next step is to study the results and spot any issues.
Use this W3C template to document key decisions, findings, and issues while highlighting areas for improvement. This ensures consistent reporting and tracking of accessibility progress over time.
In my experience, engaging real users is the best way to assess a product’s accessibility and usability. They offer valuable and detailed feedback through real-life contexts.
Experience the power of UXArmy
Join countless professionals in simplifying your user research process and delivering results that matter
After the Audit: How to Implement Accessibility Improvements
An accessibility audit may reveal over 100 issues. The question is how to fix them all.
The key is to prioritize fixes based on severity and user impact.
David Travis classifies usability problems by ranking their severity as low, medium, serious, or critical. This approach effectively addresses accessibility issues, too.
Accessibility audits or testing aren’t one-time tasks. You should:
- Work with your product manager and developers to develop an action plan to address the identified issues.
- Update accessibility guidelines/checklist. Or create one if there isn’t one already.
- Retest after the issues are resolved.
- Promote regular checks to ensure your products meet accessibility standards.
Why Accessibility Should Be Part of Your Regular UX Workflow
Accessibility shouldn’t be an afterthought; it should be part of your design process.
The Benefits of Early Accessibility Audits:
- Identify issues early to reduce reworks and avoid costly redesigns later in development.
- Manage resource allocation through early identification of potential barriers.
- Create more inclusive and user-friendly digital experiences for all.
- Meet accessibility regulations (ADA, WCAG) to avoid costly lawsuits.
- Create a shared understanding of accessibility in the design and development teams.
Integrating accessibility audits early in design is a legal and strategic decision that can lead to better products, enhanced user experiences, and lower costs.
However, achieving accessibility needs ongoing effort. Regular monitoring and maintenance are necessary to ensure your digital products remain inclusive and meet all users’ evolving needs.
Start Auditing Now: Creating Truly Inclusive Products
Don’t wait for negative complaints or lawsuits. Start conducting accessibility audits today!
Use guidelines and tools to identify and address barriers, creating inclusive products that empower all users, including your team.
Alternatively, integrate accessibility checks into your regular audits or usability testing process.
Utilize tools like UXArmy to recruit suitable participants, evaluate your accessibility instantly, and share results with team members.