Optimal website performance and a seamless user experience across devices are paramount. Given the increasing complexity of the web, advanced testing solutions, including adaptive AI testing tools, are now essential. However, selecting the right ones can be challenging.
The good news? There are numerous options.
The bad news? Which option works best?
We’ve evaluated and compared over 20 website testing tools (both free and paid), so you don’t have to navigate through everything alone. Whether you wish to test usability, speed, user behaviour, or even accessibility, we’ve got you covered.
Ready to build that trust and kickstart your research?
let’s make trust the foundation of every project you work on.

Overview of Essential Website Testing Tools
This summary highlights testing platforms across usability, Quality Assurance (QA), and analytics. While these serve different purposes, using them together offers a comprehensive view of a website’s performance and user experience.
Our selection includes widely adopted tools with practical value across website development. It features free options for basic testing and paid tools with advanced features, analytics, and support.
| Tool | Best for | Pricing (Starting at) |
| Lyssna | Testing your website’s usability and user experience | Free plan: Free plan Basic: $75/month Pro $175/month Enterprise: Custom pricing |
| BrowserStack | Cross-browser testing across different devices | Live – Desktop: Starts at $29/month Live – Desktop and Mobile: Starts at $39/month Automate – Desktop: Starts at $129/month Automate – Desktop and Mobile: Starts at $199/month Team plan: Starting at $150/month (billed annually) for 5 users. |
| Hotjar | User behavior and heatmaps | Free basic plans Paid plans, starting at $39/month |
| Optimizely | A/B testing and experiments | On request |
| UXArmy | Testing your website’s and mobile app’s usability and user experience. This includes a Figma prototype. | Free plan: Generous free plan with unlimited studies. Starter: $25/month Pro: $82/month Team: Custom pricing |
| Crazy Egg | Heatmaps and scroll tracking | Plus plan: $99/month Pro plan: $249/month Enterprise plan: $4999/month |
| Adobe Target | Website personalization | On request |
| Applitools | Visual UI testing | On request |
| TestRail | Test management | Professional Cloud: Starting at $35/user/month Enterprise Cloud: Starting at $71/user/month |
| BitBar | Live device testing | Starting at $44/month+ |
| Google PageSpeed Insights | Page speed testing with actionable tips | Free |
| Chrome DevTools | Live debugging and performance checks | Free |
| Microsoft Clarity | Free heatmaps and session replays | Free |
| GTmetrix | Site speed and optimization reports | Free |
| WAVE | Accessibility testing tool for WCAG compliance | Free |
| Screaming Frog | SEO crawling and audits | Free plan, limit: 500 URLs Paid plan available. |
| Google Lighthouse | Performance, SEO, and accessibility auditing | Free |
| Selenium | Open-source browser automation | Free |
| Responsinator | Test your website on mobile devices | Free |
| WebPageTest | In-depth load time and performance analysis | Free |
Top 10 Paid Website Testing Tools
We’ve created a concise list of the top testing platforms that provide advanced features, analytics, and dedicated support to improve your website.
1. Lyssna
Lyssna is a research testing platform that gathers real user interaction and feedback. It’s perfect for teams that want to enhance the UX of their products, confirm their design choices, or gather feedback from targeted audiences.
Best for: Usability testing and UX research
Key Features:
- Unmoderated usability testing
- Real-time user testing with screen, camera, and audio recording
- Desirability study and testing
- Surveys and interviews
- Access to 690,000+ participant panel
- Custom branding and conditional logic for Pro and Enterprise plans
Pros:
- Easy to set up and gather rich user feedback
- Unlimited testing, including a free plan
- Affordable user recruitment at $1 per credit
Cons:
- Not for cross-browser or functional testing
Testimonial:
“Fantastic tool if you’re looking for fast, easy access to audience insights. One of its biggest strengths is the speed, I’ve been able to get comprehensive results in just a few hours.” – Elena G.

2. BrowserStack
BrowserStack is an online web and mobile testing platform that enables testing of websites across over 3,000 real browsers and devices, including manual and automated testing. It’s perfect for developers who want to run rendering and compatibility insights.
Best for: Cross-browser and device testing
Key Features:
- Real-device testing
- Browser and OS combinations
- Responsive design testing
- Instant access, no downloads
- Automation
Pros:
- Test your web and mobile with a vast device/browser
- Eliminate the costs of buying or renting physical devices.
Cons:
- Maybe costly for larger teams
- Connection lags occasionally on legacy devices
Testimonial:
“BrowserStack Live is solid, but the cost can hit hard for smaller teams. Connection can also be iffy on older devices.” – Swarnadeep K.

3. Hotjar
Hotjar provides a visual insight into user behavior with heatmaps, scroll tracking, and session recordings. It’s a perfect tool for enhancing user experience and identifying friction points.
Best for: live heatmaps, behavior analytics, and session recordings.
Key Features:
- Heatmaps (clicks, taps, scrolls)
- Session replays
- User feedback polls and surveys
- Funnels and form analysis
Pros:
- Easy to set up and interpret data
- Visual insights and analysis
Cons:
- Not for A/B testing or moderated usability testing
- It can be expensive for the premium plan
Testimonial:
“Easy to install, great feedback options. It’s quite expensive though, especially if you need advanced features.” – Verified User.

4. Optimizely
Optimizely enables teams to test and experiment with web elements such as A/B or preference testing through comprehensive statistical analysis. This tool is perfect for marketers and CRO professionals.
Best for: A/B testing and experimentation
Key Features:
- A/B and multivariate testing
- A user behavior analytics tool that understands journeys and identifies roadblocks.
- Personalisation integration
- Dashboard for a 360-degree view of customers
Pros:
- Data-backed decisions and aim for iterative improvement.
Cons:
- Learning curves are challenging.
- Requires significant traffic for results.
Testimonial:
“Lets you test, iterate, and learn quickly, but a bit difficult to get the hang of and needs decent traffic volume.” – Verified User.

5. UXArmy
UXArmy is a robust usability testing platform that specializes in remote, unmoderated testing and fast participant feedback. It also offers localised user recruitment and cultural insights, which are particularly valuable for companies targeting users in Asia.
Best for: Remote, unmoderated usability testing and user research in Asia-Pacific markets
Key Features:
- Unmoderated and moderated usability testing
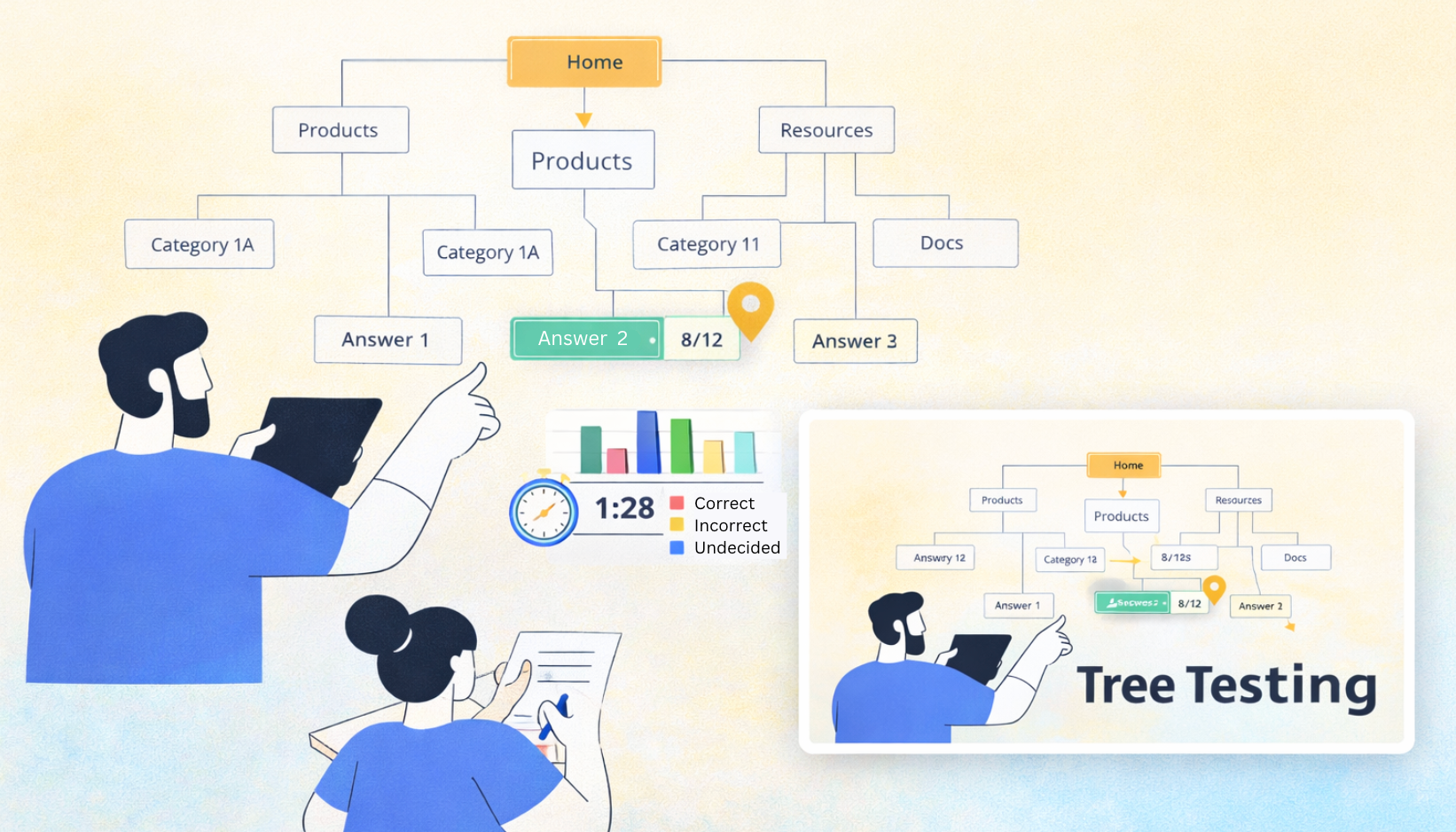
- Tree testing and card sorting for IA validation
- Mobile app usability testing
- Built-in video recordings with voice and screen capture
- Targeted user recruitment, including Asia, Europe and America.
- Analysis tools for UX metrics with an AI summary, including task success rate, heatmaps, and sentiment analysis.
Pros:
- Ideal for UX testing in emerging markets
- Effective participant recruitment and segmentation
- Comprehensive dashboard and analytics
- Support mobile apps (live or in development), website, and prototype testing.
Cons:
- Smaller participant pool compared to larger platforms
- Lacks advanced integrations with third-party tools
Testimonial:
“UXArmy helped us test with real users in Malaysia and Singapore, and the results were fast and insightful. The setup was super simple, and the task-based testing gave us exactly what we needed.” – Head of Product, FinTech Startup

6. Crazy Egg
Crazy Egg is ideal for teams that want to better understand how users interact with landing pages. It highlights where users engage with content and disengage, utilising heat maps, scroll maps, and integrated A/B testing. It’s ideal for marketers and designers.
Best for: Heatmaps and scroll tracking
Key Features:
- Heatmaps and scrollmaps illustrate where users click and scroll behavior.
- A/B testing compares various versions of a page
- Real-time session recordings
- Report generated with user interaction segmentation by source
Pros:
- Simple, user-friendly interface with visual data
Cons:
- Doesn’t support moderated and live user testing
- Not suitable for complicated UX research or thorough analysis
Testimonial:
“Provides great on-page visuals that are easy to interpret. However, it can be tricky to understand results on dynamic pages where clickable areas shift.” – Verified User
Caption: Crazy Egg homepage showcasing their UX research platform.
Alt text: Crazy Egg website with headline “See what’s wrong with your website.”, CTA buttons, and UX research tool previews.
Image name: article-image-crazyegg.jpg
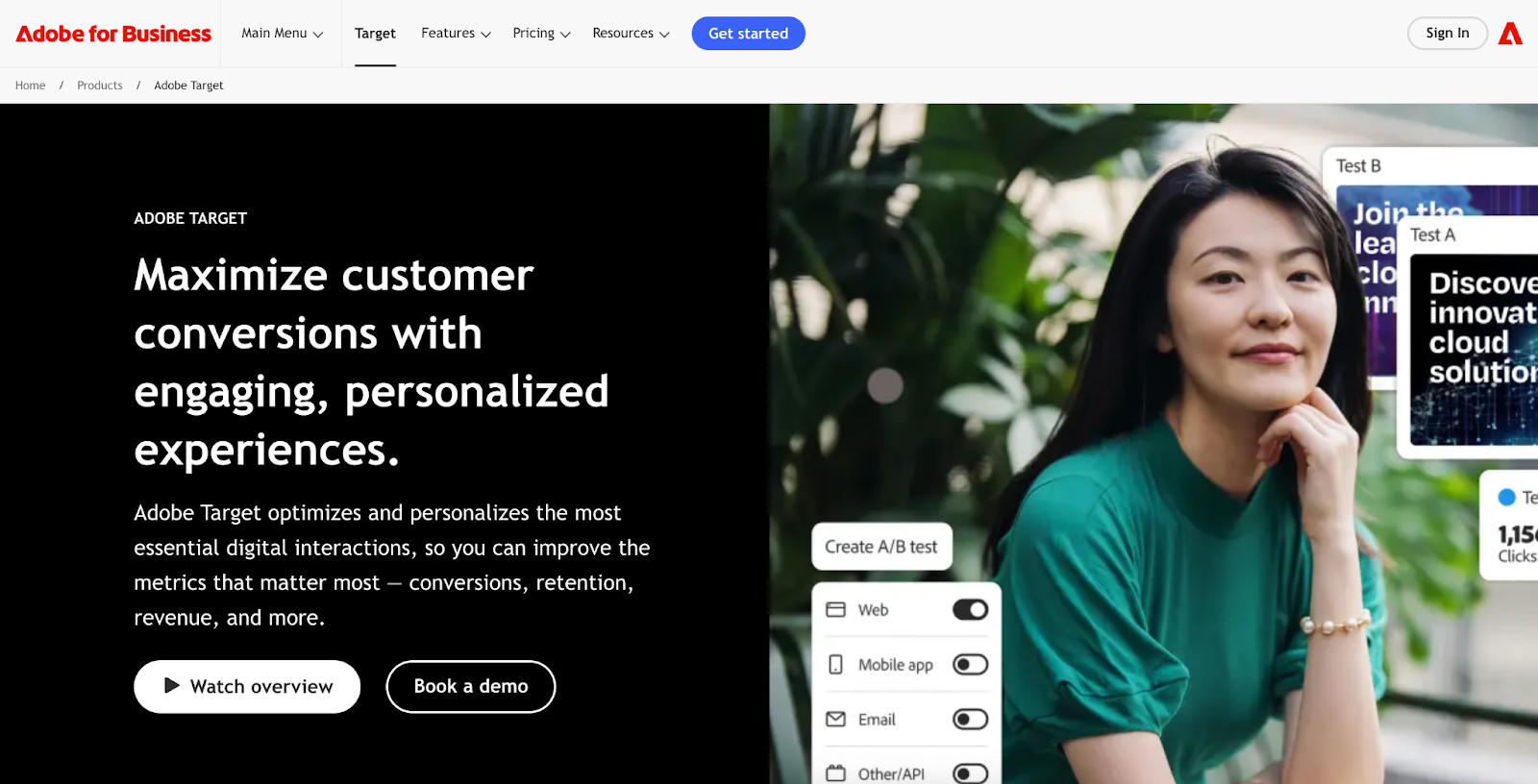
7. Adobe Target
Adobe Target is integrated under Adobe Experience Cloud. It helps large teams conduct AB, multivariate, and personalization tests using user behaviour, geolocation, or device type. It’s suitable for enterprise organizations.
Best for: Personalization and experimentation at scale
Key Features:
- AI-driven personalization
- A/B and multivariate testing
- Automated targeting using machine learning
- Integration with Adobe Analytics and other Adobe tools
Pros:
- Powerful personalization and optimization tools
- Deep integrations within the Adobe ecosystem
Cons:
- Learning curves can be challenging
- Requires technical and analytics support
- Pricing can be pricey
Testimonial:
“Powerful but not beginner-friendly. Setup can be complex, especially without dedicated technical resources.” – Art B.

8. Applitools
Applitools is an AI-powered testing platform that detects visual bugs, such as layout issues, broken components and visual mismatches across browsers and devices. Don’t overlook any bugs. It’s suitable for developers.
Best for: Visual UI testing and regression testing
Key Features:
- Visual AI for detecting UI differences
- Cross-browser visual validation
- Automated regression testing
- Accessible for widely used test frameworks
Pros:
- Catch visual bugs that functional testing can miss
- Save time on manual comparisons
- Integrate easily with CI/CD workflows
Cons:
- Not built for usability or behavior testing
- A comprehensive testing framework is required for full integration.
Testimonial:
“Great for testing frontend components visually. Works like a charm, though documentation could be better in some places.” – Verified User

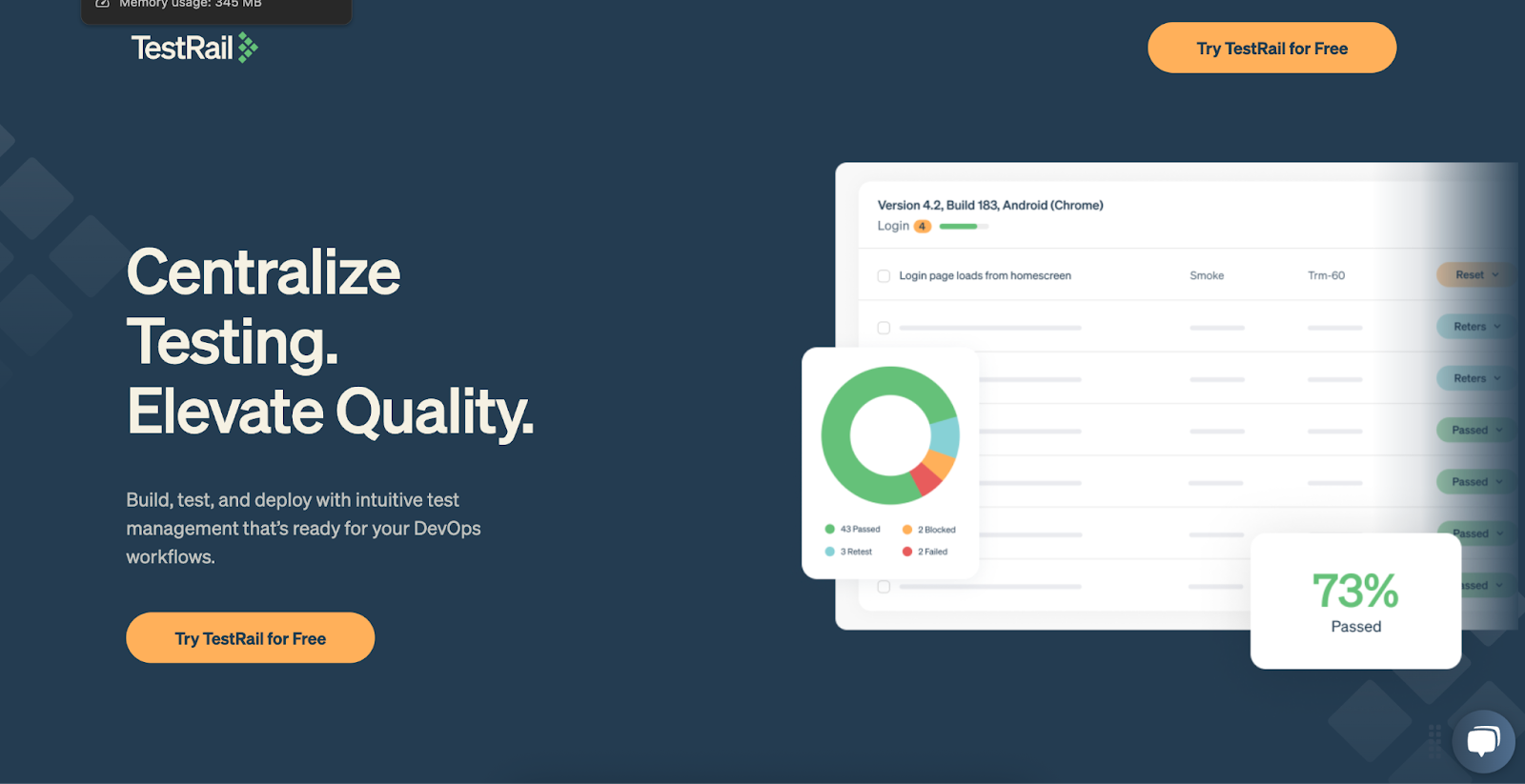
9. TestRail
TestRail is a test management tool for QA teams that efficiently plans, organizes, and tracks testing efforts across projects.
Best for: QA and test case management
Key Features:
- Test case and suite management
- Issue tracking integrations such as JIRA, GitHub, etc.
- Real-time activity tracking
- Team collaboration and reporting dashboards
Pros:
- Ideal for structured QA teams and large test projects organized
- Support manual and automated test tracking
Cons:
- Not a usability or UX testing tool
- Not suitable for small or solo teams
Testimonial:
“Efficient and intuitive test management platform with solid integrations. It’s made tracking QA progress much more manageable.” – Verified User

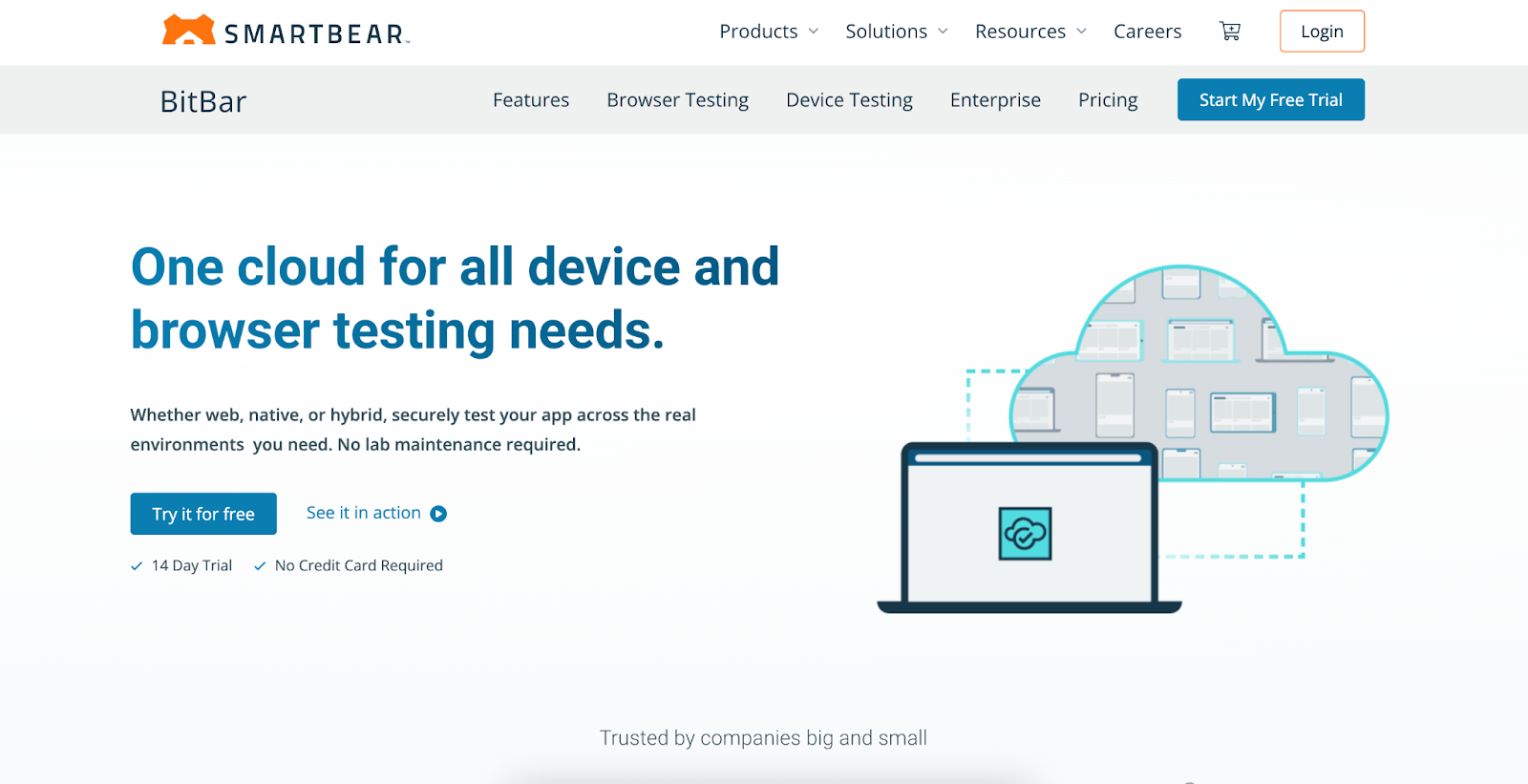
10. BitBar (by SmartBear)
BitBar is a testing tool for developers and testers. It enables instant access to hundreds of real mobile and desktop devices for manual and automated testing. It is an excellent tool for mobile-first or cross-platform testing.
Best for: Live device testing across platforms
Key Features:
- Real-device cloud testing (not emulators)
- Supports manual and automated testing (Appium, Selenium)
- Video recordings and logs for every test
- Supports native apps, mobile web, and responsive sites
Pros:
- Wide selection of real devices
- Live and automated testing flexibility
- Enterprise-ready scalability
Cons:
- Scale pricing applies to device usage
- UI can be less modern
Testimonial:
“It’s easy to test across a range of real devices and browsers. The automation capability is especially useful when you’re short on time.” – Jake M.

10 Free Website Testing Tools
Here’s a list of free tools with limitations on features and usage, but still useful for basic performance assessments, SEO checks, and user experience analysis.
1. Google PageSpeed Insights
Google PageSpeed Insights provides quick access to your site’s speed and actionable suggestions for improving load times on mobile and desktop.
Best for: Website speed and performance
Key Features:
- Speed scoring (0–100)
- Mobile and desktop analysis
- Optimization tips (e.g., image compression, server response)
Pros:
- Free, straightforward, fast analysis
Cons:
- Only focuses on performance, not usability or design
Testimonial:
“Simple and straight to the point. It’s my go-to tool when I need to explain speed issues to non-technical clients.” – Freelance Web Developer

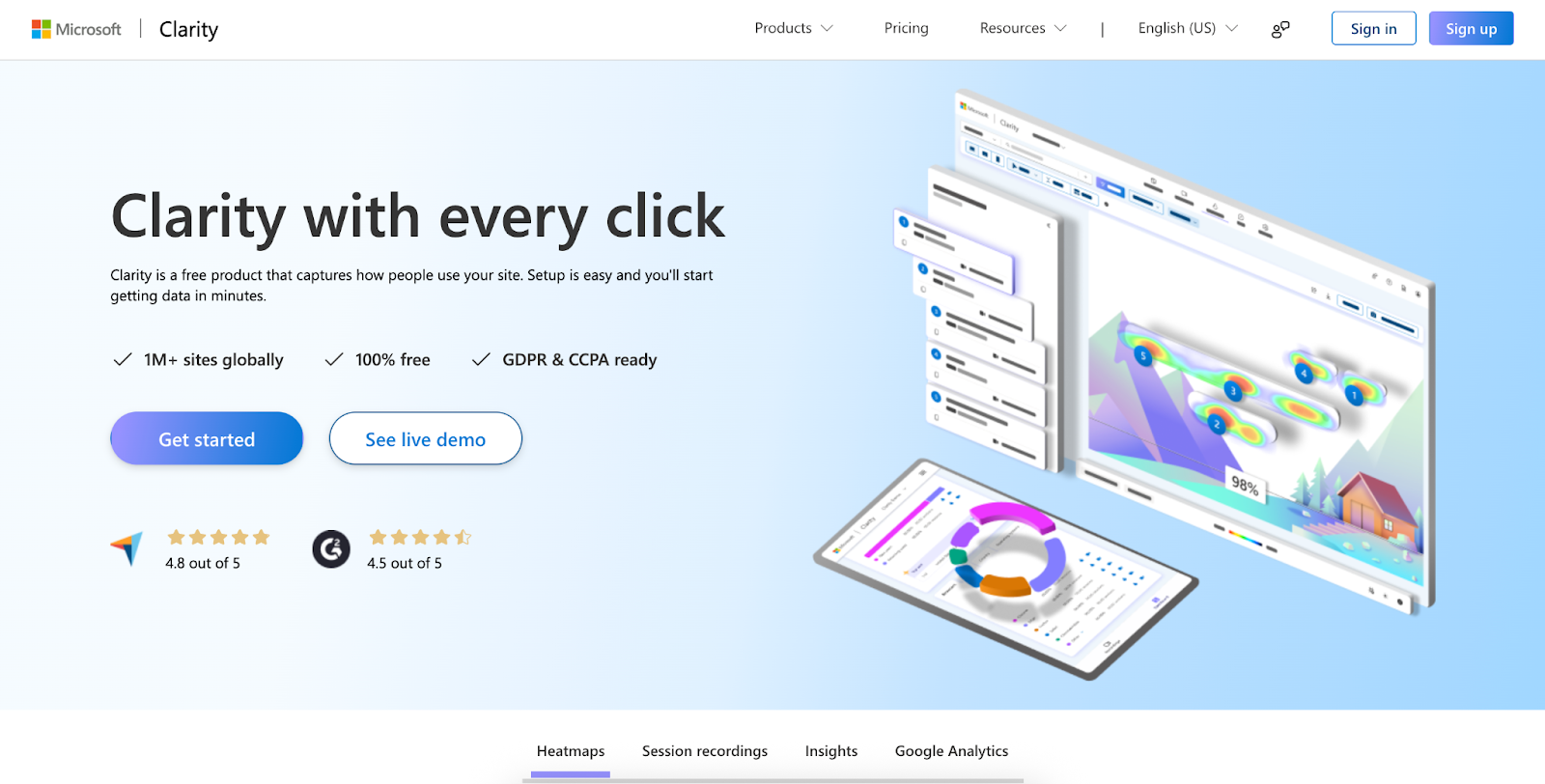
2. Microsoft Clarity
Microsoft Clarity is a free testing tool like Hotjar. It offers user recordings, click maps, and behavioral insights to enhance website navigation and flow.
Best for: Session recordings and heatmaps
Key Features:
- Session replays
- Heatmaps with dead click tracking
- User-friendly interpretation and analytics dashboard
Pros:
- 100% free
- Behavioral analysis features
Cons:
- No direct user surveys
- Analysing session data can overwhelm
Testimonial:
“It’s amazing how much insight you get for free. Session recordings help us spot exactly where users struggle.” – UX Analyst

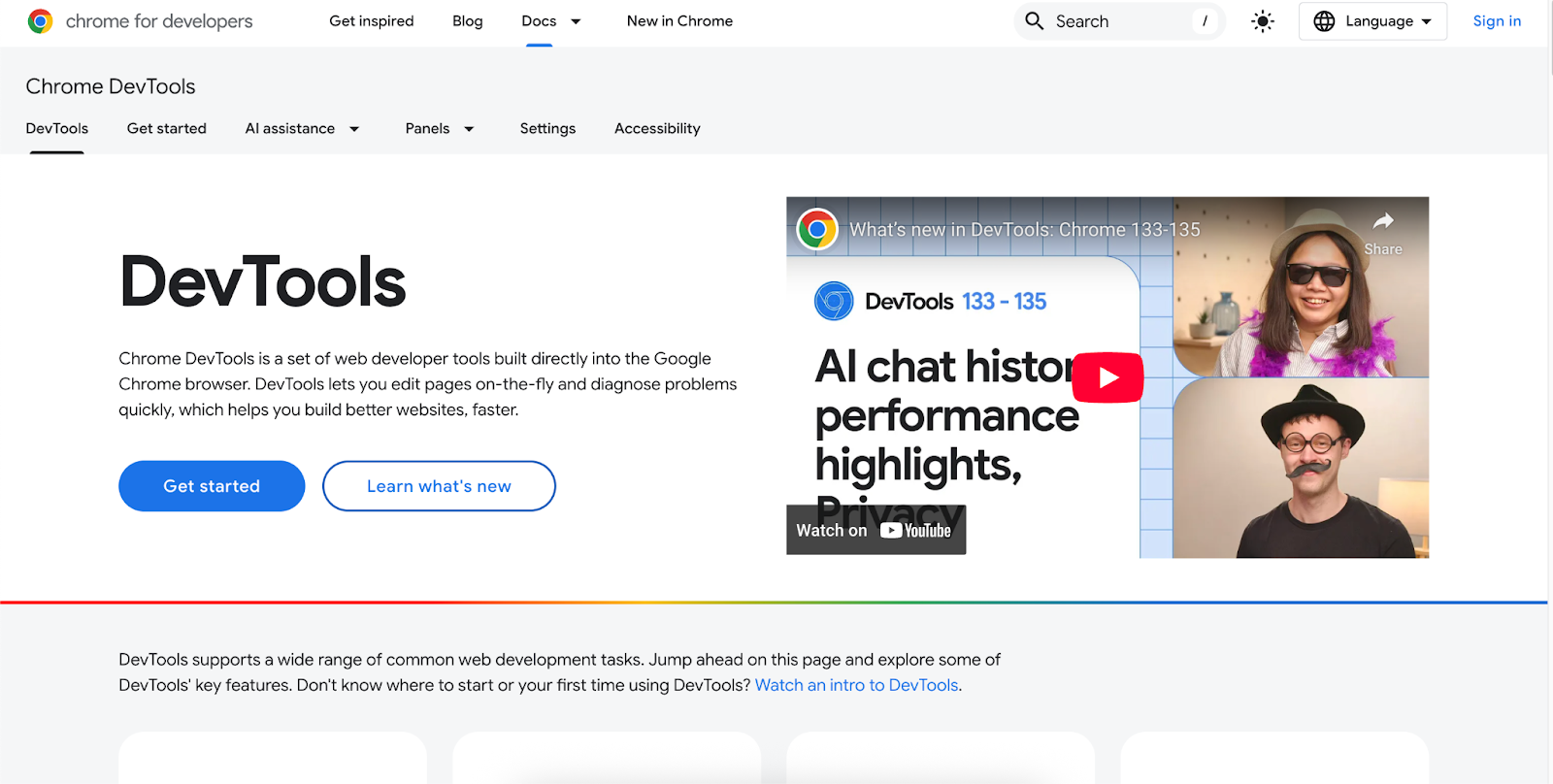
3. Chrome DevTools
DevTools is directly integrated into the Chrome browser. It provides developers with everything they require to inspect, debug, and test performance on live websites, making it ideal for them.
Best for: Live debugging and diagnostics
Key Features:
- Real-time debugging
- Network throttling and audits
- Mobile emulation
- JavaScript debugging
Pros:
- Free and built-in
Cons:
- Need technical knowledge, not for usability or behavior tracking.
Testimonial:
“A daily essential. If you’re serious about performance and fixing layout bugs, you’re probably using DevTools already.” – Frontend Engineer

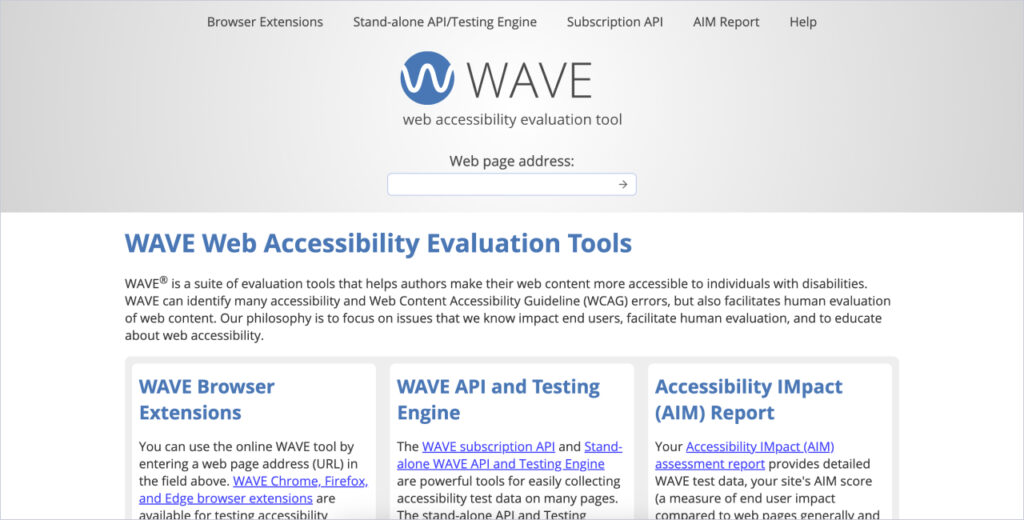
4. WAVE (Web Accessibility Evaluation Tool)
WAVE, created by WebAIM, tests your web or mobile app for accessibility disabilities. It highlights accessibility issues like missing alt text, insufficient color contrast, and incorrect labelling. It’s a vital tool for promoting inclusive design.
Best for: Accessibility testing
Key Features:
- Accessibility audits
- Browser extensions
- Detailed error explanations
- WCAG compliance checks
Pros:
- Free and easy to use
Cons:
- Not for test performance or user behavior
Testimonial:
“Great tool for accessibility audits. It’s become a core part of our dev workflow.” – Accessibility Consultant

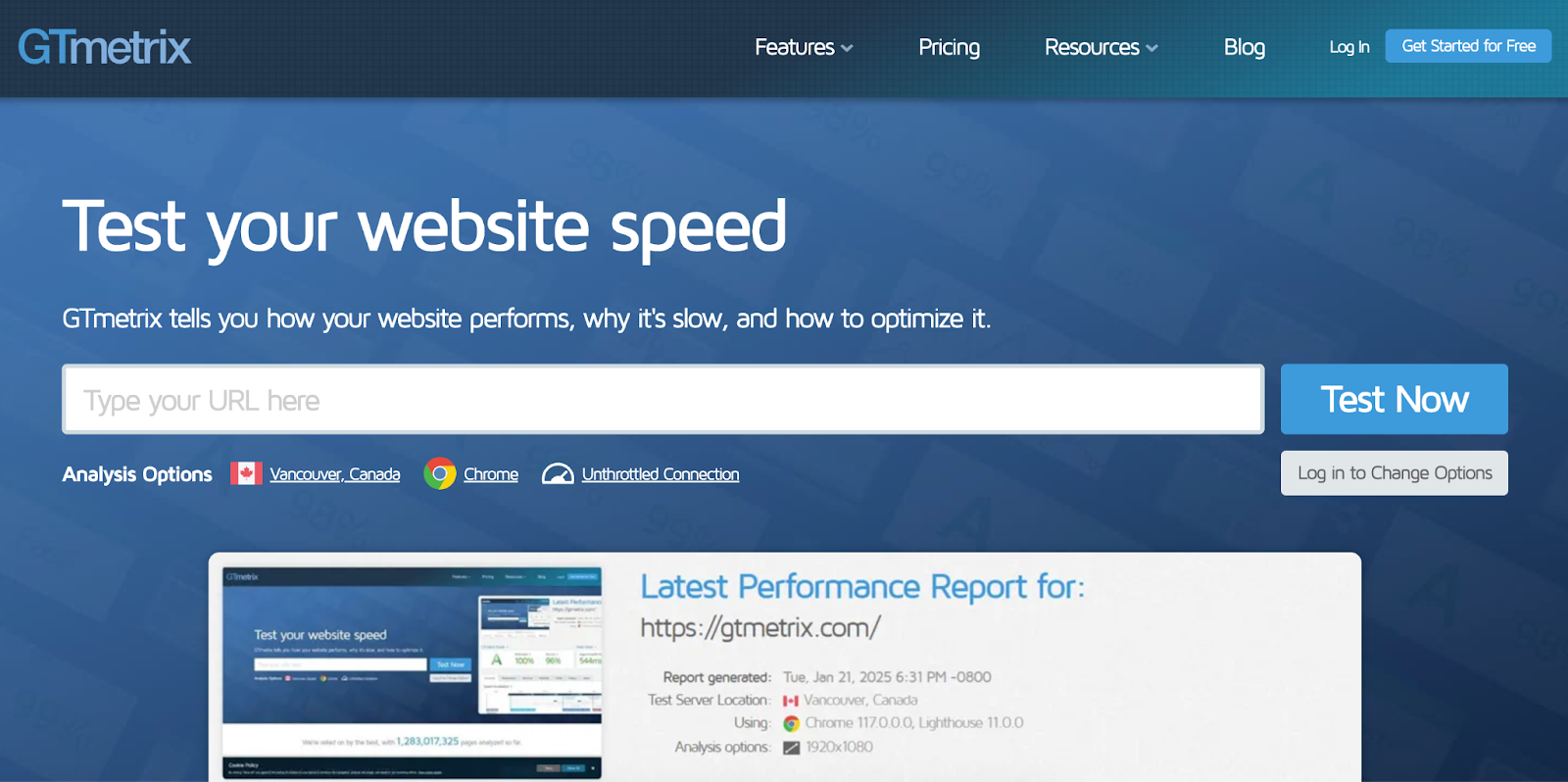
5. GTmetrix
GTmetrix is a free tool that measures website speed and provides improvement insights. It uses Lighthouse and Web Vitals to identify and resolve issues, making it ideal for developers, marketers, and business owners.
Best for: Website speed and optimization analysis
Key Features:
- Google Lighthouse performance scores
- Waterfall chart of load sequence bottlenecks
- Core Web Vitals (LCP, CLS, TBT) tracking
- Test from multiple global locations (Pro feature)
- Mobile performance simulation (Pro)
- Historical data and video of the load process
Pros:
- Speed analysis with scoring
- Waterfall breakdown helps pinpoint delays
- Basic reports are available for the free version
- Easy for reporting and collaboration
Cons:
- Limited test location and device settings for the free version
- Learning curves may be challenging for beginners
- The paid version offers exclusive advanced features.
Testimonial:
“GTmetrix gives us the clarity we need to diagnose and fix speed issues. It’s especially useful when we need to show clients a visual breakdown of what’s slowing their site down.” – Agency Web Developer

6. Screaming Frog SEO Spider (Free Version)
Screaming Frog SEO Spider is a desktop app that crawls websites and highlights key SEO issues. The free version is limited to 500 URLs and is suitable for small- to medium-sized websites.
Best for: SEO audits
Key Features:
- SEO site crawling (broken links, duplicate content, redirects)
- Metadata and title tag checks
- Canonical tag and sitemap validation
- Response code and site structure analysis
Pros:
- Comprehensive SEO audits
- Export data to CSV file format
- Reliable desktop tool
Cons:
- The free version supports 500 URLs, which is unsuitable for content-heavy sites.
Testimonial:
“A must-have for SEO audits. Even the free version saves us hours when analyzing technical issues.” – SEO Consultant

7. Google Lighthouse
Google Lighthouse is a free tool for auditing performance, accessibility, and SEO. Built into Chrome DevTools, it assists developers in evaluating webpage performance against web standards.
Best for: Performance, SEO, accessibility, and best practices auditing
Key Features:
- Performance scoring
- Accessibility and SEO audits
- Mobile-first testing
- Clear report cards with improvement suggestions
Pros:
- Fast, free, and built right into Chrome
- Address performance, accessibility, and SEO
- Easy to export and share reports.
Cons:
- Only static reports, no recordings or insights.
- Not easy to interpret; it requires some audits by developers.
Testimonial:
“Lighthouse helps us identify quick wins and benchmark improvements. It’s part of every QA checklist we run.” – Frontend Developer

8. Selenium
Selenium is a leading open-source framework for automating browsers. It is perfect for QA teams and developers who want to simulate real user interactions across multiple browsers and platforms.
Best for: Automated testing
Key Features:
- Support multiple programming languages (Java, Python, JS, etc.)
- Browser automation across Chrome, Firefox, Safari, and more
- Integrates with CI/CD pipelines
- Scalable for regression and cross-browser testing
Pros:
- Fully open source and flexible
- Support complex automated test scenarios
- Widely adopted with large community support
Cons:
- Need programming knowledge, not a GUI for non-technical people
Testimonial:
“Selenium powers nearly all our automated test flows. It’s not beginner-friendly, but it’s rock-solid once set up.” – QA Lead

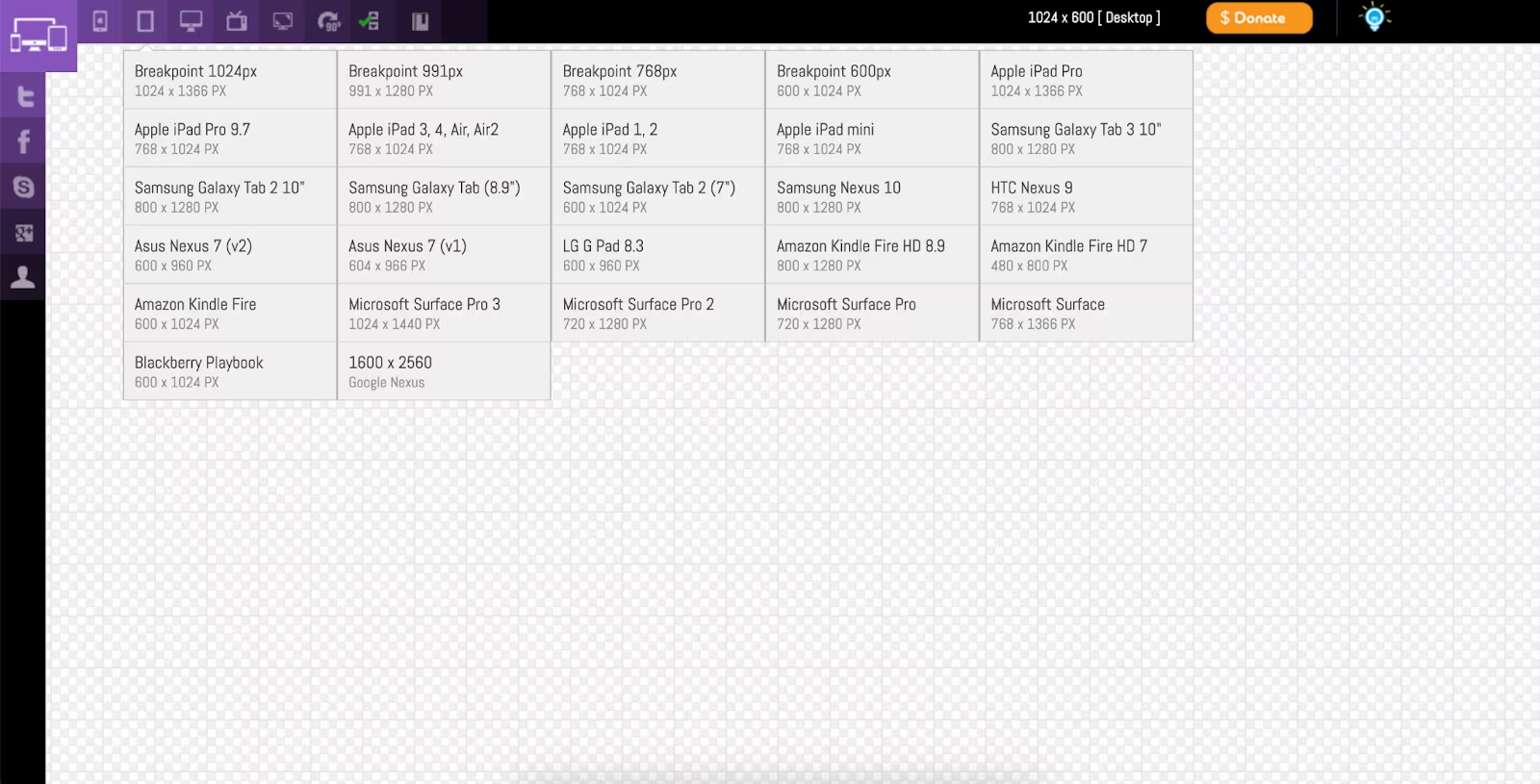
9. Responsinator
Responsinator is a web tool that previews how your site looks on popular mobile devices. It’s not a full testing suite, but offers a quick visual check for responsive layouts.
Best for: Quick responsive design checks
Key Features:
- Simulates views across popular devices (iPhone, Android, tablet)
- Auto-refreshes as you update your site
- No installation required
Pros:
- Fast and easy to use
- Great for visual checks during development
Cons:
- Limited to predefined device views
- Doesn’t test functionality or interactivity
Testimonial:
“I use Responsinator all the time while tweaking responsive CSS. It’s like a sanity check for mobile layouts.” – Web Developer

10. WebPageTest
WebPageTest evaluates site loading speed from different locations and devices, outlining load sequences to assist in identifying performance bottlenecks.
Best for: Load time and performance analysis
Key Features:
- Detailed load time reports (TTFB, DOM, full load)
- Waterfall charts of requests and resources
- Global test locations
- Simulated mobile testing and throttling
Pros:
- Comprehensive performance data
- Identify slow-loading assets and third-party scripts
- Free to use
Cons:
- The interface is outdated and may overwhelm users.
Testimonial:
“WebPageTest gives you everything Lighthouse does and more.”

Choosing the Right Website Testing Tool
Selecting the appropriate website testing tool begins with identifying one that matches your team’s objectives, budget, and workflow.
To streamline your choice, consider these five key factors:
1.Testing goals and priorities
Before diving into tools, clarify what you hope to achieve.
- Are you looking to boost site speed and performance?
- Do you want deeper insights into user behavior and usability?
- Are you testing compatibility across browsers and devices?
Every tool boasts distinct advantages. Determine your main priorities from the start to choose a platform that fulfils your requirements. For adaptability, look for tools that combine usability testing, user feedback, and live testing in one place.
2.Ease of Use
Some powerful tools can be too complicated. Based on your research goals, choose platforms that are simple and intuitive to start with.
- Smooth onboarding: Can you hit the ground running without a steep learning curve?
- User-friendly interface: Is the dashboard clean, clear, and easy to navigate?
- Streamlined workflows: Can you set up and run tests without technical support?
The right tool should save your team time, not generate more work. When the setup is easy, you can spend less time troubleshooting and more time analysing the data.
3.Recruiting the Right Participants
Test result quality hinges on feedback. A targeted audience can turn guesswork into actionable insights.
- Can you target specific users? Filter by demographics, location, behavior, or devices.
- How fast can you recruit participants? Some tools let you launch studies within hours.
- Is participant quality verified? Pre-screened users ensure you get reliable, relevant feedback.
A trustworthy participant pool generates accurate data, especially when testing designs or performing time-sensitive assessments. You can engage suitable participants using app users, customers, or candidates from external agencies like UXArmy.
4. Look for Flexibility and Scalability
Your website will evolve, and your testing requirements will too. The ideal platform should expand alongside your team, rather than hold it back. Consider these offers:
- Scalable pricing plans that adjust to increased usage without exceeding the budget
- Collaborative features and multi-user access for team workflows
- Regular updates and enhancements to maintain modern testing standards
A versatile testing tool eliminates platform changes as your objectives and team expand.
5. Transparent Pricing and Real Value
Testing platforms range from free to enterprise-level costs. The key is understanding what you’re paying for. Before committing, consider:
- Are there any hidden fees for advanced features or for recruiting participants?
- Does pricing align with your team size and testing frequency?
- Do usage limits restrict the frequency or depth of your testing?
Selecting a platform that offers transparent, upfront pricing prevents unexpected costs and guarantees lasting value.
5 Must-Have Features in Any Great Testing Tool
After establishing your goals and priorities, it’s time to assess the essential features. Whether you are beginning or expanding, the tool you select should provide:
1. Usability Testing
Observe how real users engage with your site and identify design, navigation, or content weaknesses.
Look for tools that offer:
- Task-based testing scenarios
- Behavioral insights
- Recommendations for improving user experience and flow
Read more on the Usability testing guide.
2. A/B Testing
Compare various versions of a page or element to determine which one performs more effectively. A/B testing removes the uncertainty from optimization.
Look for tools that support:
- Easy test setup for page variations
- Real-time performance tracking
- Clear reporting to guide decision-making
Read more on the A/B testing guide.
3. Cross-Browser and Device Testing
What appears flawless on Chrome may not function well on Safari. A uniform experience across different platforms is essential.
Look for tools that can:
- Test across major browsers (Chrome, Firefox, Safari, Edge)
- Simulate multiple screen sizes and devices (desktop, mobile, tablet)
- Spot display or functionality issues before your users do
4. Performance Testing
Speed matters. A slow website can negatively impact SEO, annoy users, and reduce conversions. Conducting performance tests ensures you remain swift and dependable.
Look for tools that offer:
- Load time metrics and page speed scores
- Recommendations to optimize images, scripts, or hosting
- Alerts for downtime or speed drops
5. Accessibility Testing
A great website is accessible to everyone, including those with disabilities. Accessibility tools help ensure your site complies with global standards such as WCAG.
Look for tools that test for:
- Color contrast and text readability
- Screen reader compatibility
- Keyboard navigation and ARIA compliance
Read more on the accessibility testing guide.
Making the Right Choice for Your Testing Needs
Great testing isn’t just about data. It’s about making better decisions, faster.”
– Pete Martin, Writer & SaaS Content Strategist
The ideal website testing tool allows you to view the user experience, grasp user sentiments, and rectify issues. Whether you aim to optimize speed, monitor behavior, or enhance accessibility, these website testing tools are available for you.
Tools such as UXArmy go beyond basic metrics by enabling you to collect actionable user feedback via live sessions, surveys, and testing panels. Try it today for free.
Experience the power of UXArmy
Join countless professionals in simplifying your user research process and delivering results that matter
Frequently asked questions
What are the best website testing tools for end-to-end coverage?
A strong combo is: u003cstrongu003eusability testing toolsu003c/strongu003e (e.g., UXArmy, Lyssna), u003cstrongu003eUX analytics toolsu003c/strongu003e (Hotjar, Microsoft Clarity), u003cstrongu003ecross-browser testingu003c/strongu003e (BrowserStack, BitBar), u003cstrongu003eperformanceu003c/strongu003e (Google PageSpeed Insights, Lighthouse, WebPageTest), u003cstrongu003eaccessibilityu003c/strongu003e (WAVE) and u003cstrongu003etest managementu003c/strongu003e (TestRail). Clarity is u003cemu003efree foreveru003c/emu003e with heatmaps and session replays, which makes it a great starter alongside Hotjar alternatives.
Free website testing tools vs. paid: which should I choose?
Start with u003cstrongu003efree website testing toolsu003c/strongu003e (Clarity, PageSpeed Insights, Lighthouse, GTmetrix, Responsinator, WAVE) to find quick wins. Move to paid u003cstrongu003eusability testing softwareu003c/strongu003e, u003cstrongu003euser testing platformsu003c/strongu003e, and u003cstrongu003eA/B toolsu003c/strongu003e when you need panel recruitment, deeper analysis, and statistically valid experiments.
How do I pick between user testing platforms (sites like UserTesting) and a user research platform?
If you need u003cstrongu003epanel recruitmentu003c/strongu003e fast, templates, and u003cstrongu003eremote usability testing toolsu003c/strongu003e (moderated u0026amp; unmoderated), pick a full u003cstrongu003euser research platformu003c/strongu003e. If you already have traffic and just need qualitative videos, u003cstrongu003eusability testing sitesu003c/strongu003e with self-serve studies may suffice.
Are there affordable or free website feedback tools suitable for bootstrapped startups or small teams?
Absolutely! Many free and affordable options help bootstrapped startups and small teams gather feedback without substantial costs. Highly recommend using the free plan and trying it out before investing.
What’s the fastest way to run a usability test on my site?
Use u003cstrongu003eremote user testing softwareu003c/strongu003e with u003cstrongu003eunmoderated usability testing toolsu003c/strongu003e: define tasks (“find pricing,” “checkout”), recruit 5–8 users, and analyze u003cstrongu003eheatmapsu003c/strongu003e, u003cstrongu003epath analysisu003c/strongu003e, and u003cstrongu003escreen recordingsu003c/strongu003e. Then validate changes with u003cstrongu003eA/B testingu003c/strongu003e.