UX vs UI? Have you been asked this question? “Are you a UX designer or a UI designer?”
UX and UI design complement each other to craft a seamless user experience for mobile apps and websites. Both are essential, each bringing their unique focus and roles to the table.
This article highlights the differences between UX and UI design and explores the roles of UX and UI designers and how they work together.
What is UX Design?
User Experience (UX) design focuses on users’ ease and satisfaction with digital products like websites or apps.
In the 1990s, Don Norman coined “user experience” for his Apple team, becoming the first “user experience architect” to define UX as the complete interaction with a company, its products, and services. Since then, UX design has expanded significantly in the design industry.
UX design is a human-centered approach that meets user needs. UX Designers utilize research methods such as surveys, interviews, usability testing, and analytics to understand these needs and create a logical product structure.
This approach helps us lay the foundations for UI design.
What is UI Design?
User Interface (UI) design ensures interfaces meet users’ needs through typography, images, and visual hierarchy, following design principles for user-friendliness.
UX focuses on the entire user experience, while UI concerns what users interact with, such as buttons and animations. There is some overlap when UX designers become UI designers.
For example, once UX designers define the user journey map and persona, a UI designer will create the visual design of each screen at each touchpoint.
UI designers use usability testing and prototype testing to improve customer journey interactions.
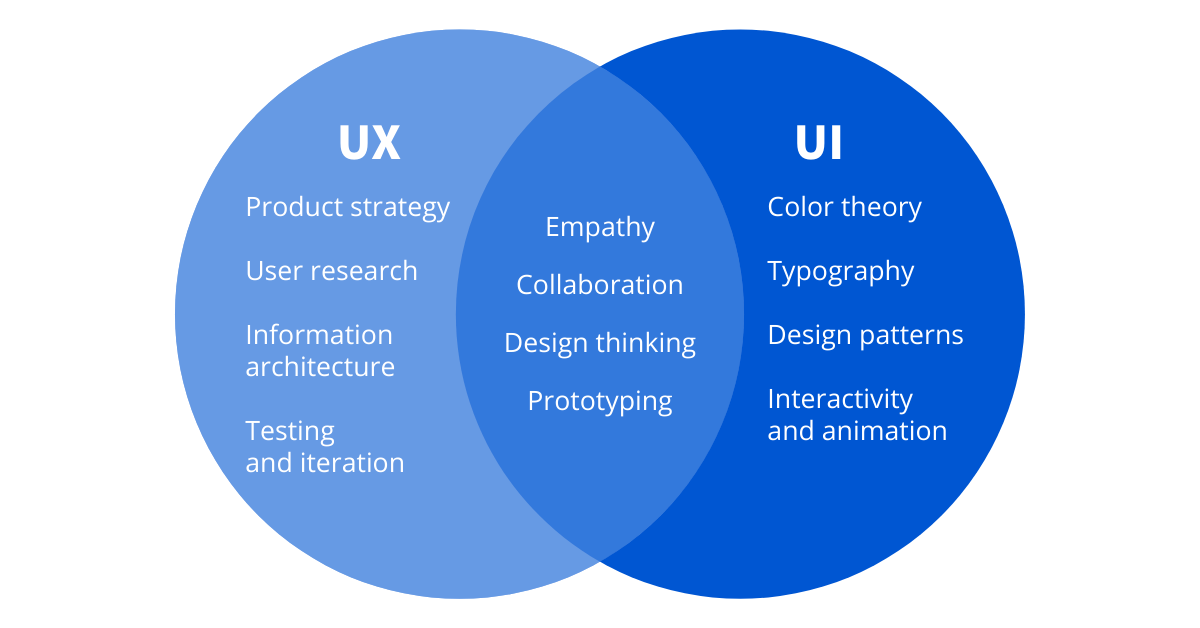
What’s the Difference between UX and UI Design?
UX and UI are frequently confused or misapplied in the industry. Lacking either element is akin to painting on a canvas without a clear direction.
A great product experience starts with UX and then UI. Both are crucial for the product’s overall success.
| UX | UI | |
| Primary focus | Discovery of how users interact. | Designing the functional end product. |
| Goal | Ensures the product is useful (Value). | Ensures the product is usable (Functional). |
| Activity | Defines problems and solutions; develops wireframes, prototypes, and user journeys. | Refines UX artefacts into a final, functional interface. |
| Perspective | Big picture, ensuring consistent flow. | Immersed in the details. |
This table clearly shows significant overlap; two disciplines are not always clearly defined.
Let’s explore the roles and responsibilities of UX and UI designers and their interactions.
What do UX and UI Designers Do? Goals, Tasks and Responsibilities

UX focuses on the big picture, creating a consistent flow, while UI dives into the delightful details. However, we’ll explore how these UX and UI designers work together.
Depending on your organization and team structure, a UX designer may work in UI and vice versa. We need both skills to create a great product.
Let’s look at the roles and responsibilities of UX and UI designers and their tasks.
| Discipline | UX Design | UI Design |
| Goals | Make products useful and desirable by solving user problems and enhancing satisfaction through intuitive journeys. | Make product interfaces visually appealing and interactive by guiding users with a clear, consistent design. |
| Focus areas | Product strategy User research Information architecture Interaction design | Visual design Information architecture Interaction design UI engineering |
| Responsibilities | Run user research such as in-depth interviews, surveys, and user testing. Create information architecture, such as content structure and sitemap. Develop user flows and journey mapping. Create wireframes and prototypes to show the design concept. Conduct usability testing to validate design solutions. Collaboration with developers, UI designers and product managers. | Create a visual design that aligns with the brand identity, such as color palettes, typography, and iconography. Build layout design and interactive elements design, such as buttons and forms. Use motion design, animation and transitions to evoke user emotion. Build high-fidelity mockups and Prototypes. Build and maintain design elements and components as a pattern library. Implement and collaborate with developers. |
| Key roles | UX researcher, UX designer, information architect, and interaction designer who focuses on flow and behaviour. | UI Designer, Visual Designer, and Interaction Designer who focuses on visual/animation. |
Let’s further explore the tasks of UX and UI designers.
User research
User research that centres on problem-solving and solutions is vital for both UX and UI designers. There are various forms of user research.
A key difference in UX and UI designers’ approaches is whether it’s generative or evaluative.
Generative Research
UX designers and researchers typically employ it in the early stages of a project. Known as discovery or exploratory research, it identifies user needs, problem statements, and opportunities for new solutions.
Generative research methods clarify user behaviour and thoughts regarding pain points, challenges, and needs, such as:
The insights help UX designers define problems and propose solutions, enabling them to develop valuable products for their end users.

Evaluative Research
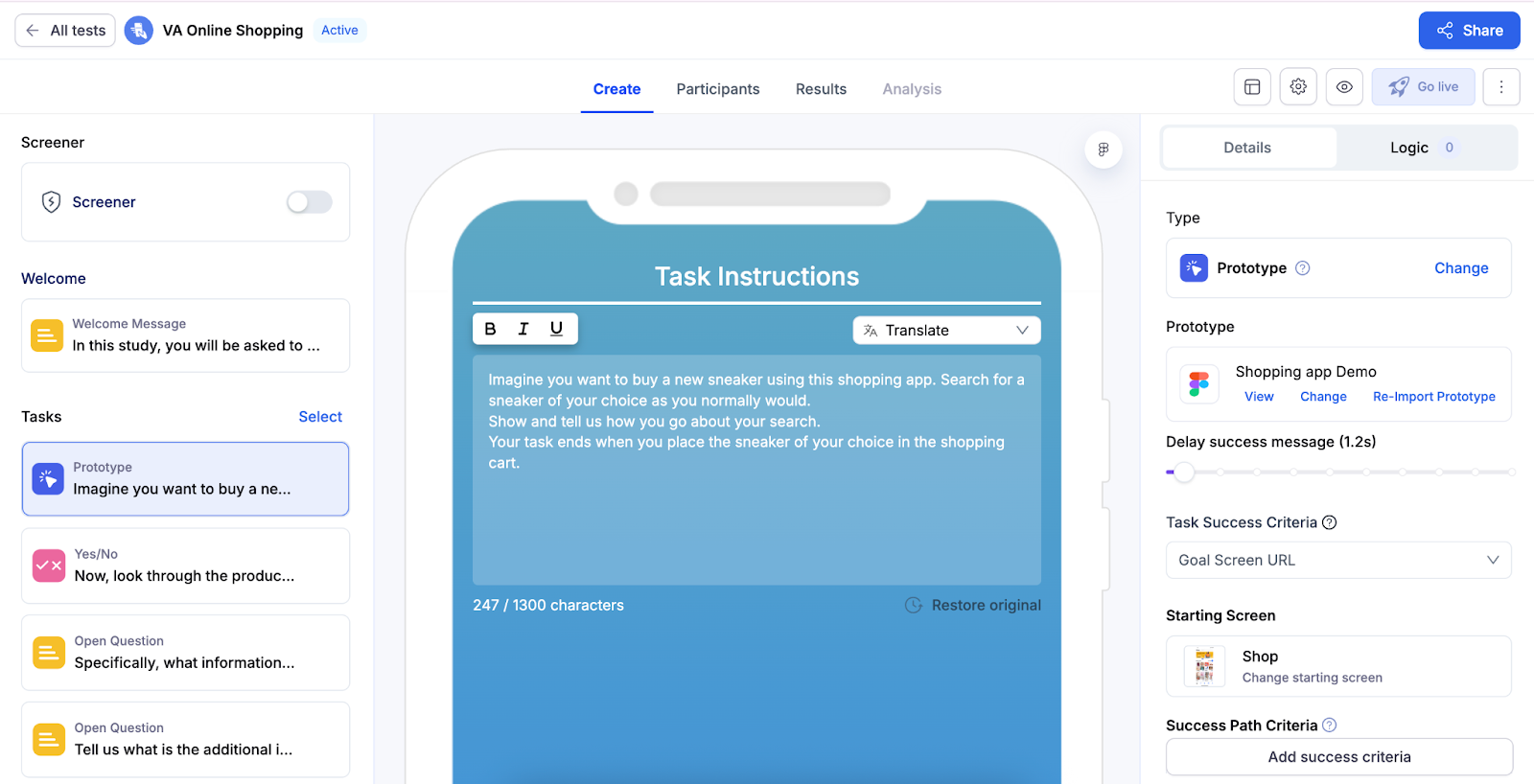
Another method is evaluative research, which assesses whether the solution is on the right track. UX and UI designers will collaborate, as it is often connected to UI in a wireframe or prototype.
Evaluative research methods include:

Information Architecture (IA)
IA is a typical crossover between UX and UI design. It refers to how to organise information and is like a directory of the product and website.
Effective IA helps users find what they need quickly and easily. UX and UI designers must understand how users think and organize information in their minds, )their mental models and then structure content to match those expectations.
For instance, when designing an e-commerce clothing store, research might show if users browse by category (shirts, pants, shoes) or filter by occasion (work, casual, formal) or size before exploring items.
A successful IA must consider the following:
- Users should quickly locate needed information or functionality with minimal effort.
- Users should easily predict the locations of items and what will happen when they click.
- Users shouldn’t feel confused about the content, where the links or menu lead them, or what the categories contain.
- All content and IA should remain consistent across mobile apps and websites.
- A good IA should be able to accommodate future growth within the sitemap.
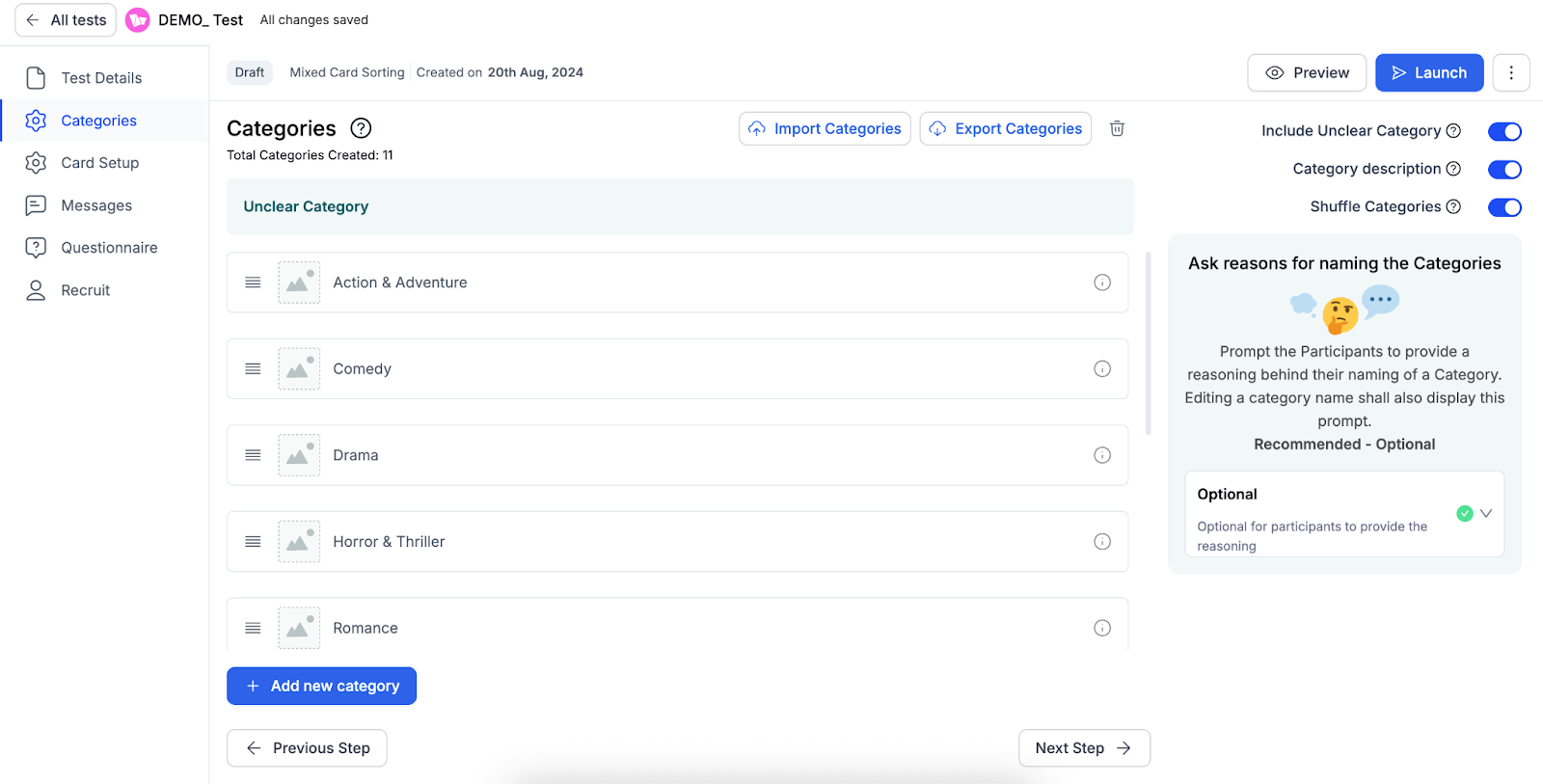
How do you group the content? UX and UI designers employ card sorting to observe how users naturally group and label content, which informs intuitive sitemaps and navigation menus. Additionally, designers use tree testing to assess the discoverability of content within a hierarchical structure by requesting users to navigate a text-based menu.
Writing labels or words that resonate with users is often necessary for UX writing specialists.

Interaction Design (IxD)
IxD is a subset of UX design that focuses on the “conversation” between a user and a digital product. It ensures every tap, swipe, click, or typed word receives an appropriate and satisfying response from the system.
IxD frequently overlaps with UX and UI design, yet it is particularly essential for UI designers’ work. Imagine your customer journey map and how the system reacts to user actions, guiding them to the next step.
Interactions go beyond what you see and connect to how users think and feel.
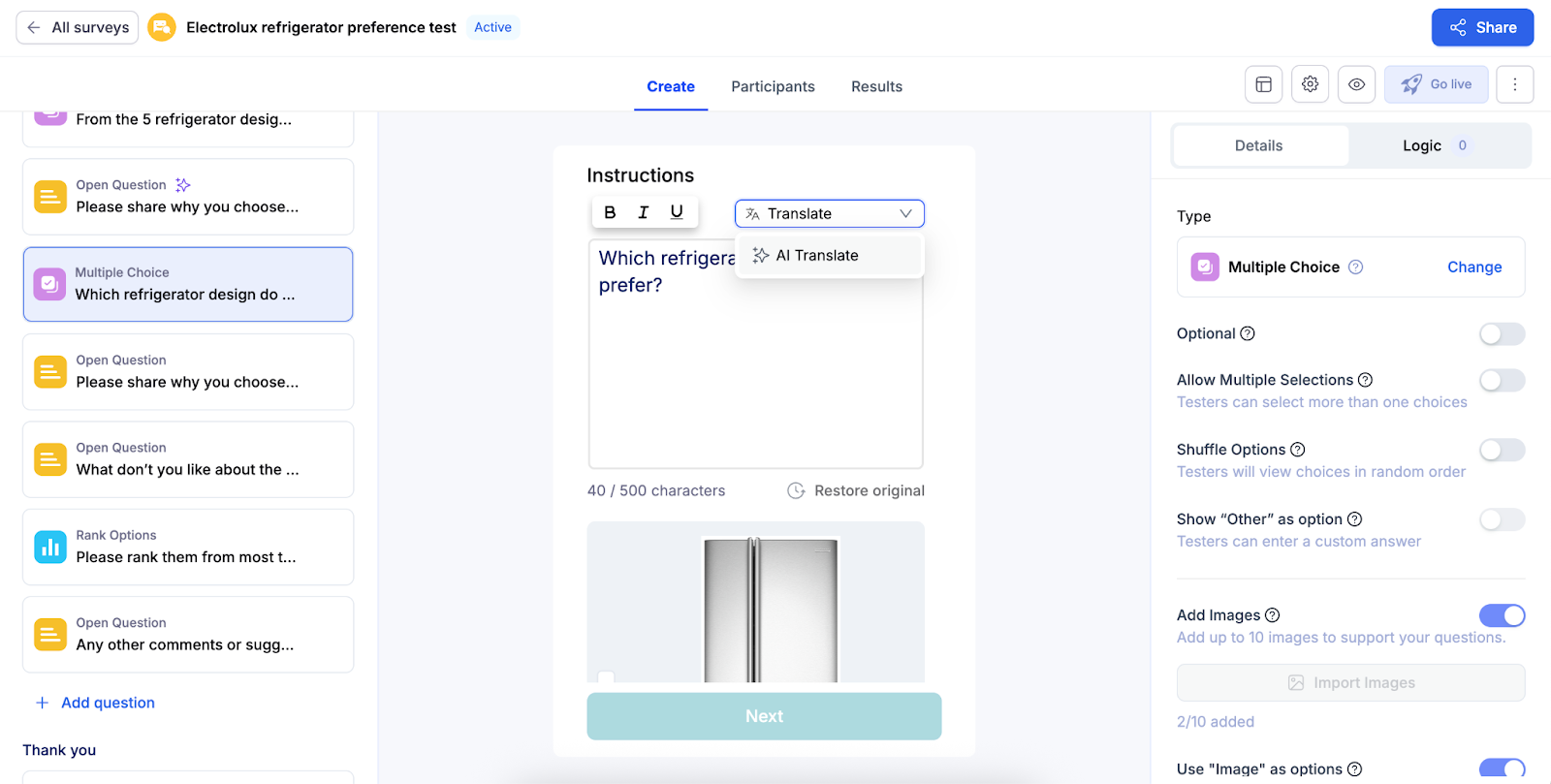
For example, a UX designer may create a sense of accomplishment upon completing an action, and a UI designer could create on-screen confetti when the final button is clicked. Both designers will use prototyping and usability testing to show effective interaction design.

Visual Design
Visual design is the final step of the design stage that connects all information architecture and interaction design on the screens or pages. UI designers play a vital role in using visual cues to draw users’ attention to the most critical information.
Visual design enhances interfaces by ensuring they are both functional and visually appealing. This is achieved through the application of established design principles that influence decisions regarding layout, color, and typography.
There are two key components of visual design:
- Visual elements and hierarchy: Elements like text, colours, images, and layout enhance design and guide our eyes. For instance, a large, bold font size signals the most crucial information.
- Design systems: Visual consistency is essential in design. A design system includes standards for managing design at scale through reusable components and patterns, ensuring consistency and enabling easy replication for UI designers tackling complex projects.
How do UX and UI Design Work Together?
UX and UI designers collaborate closely and share responsibilities. Understanding roles and goals is crucial for a smooth design process and successful products.
If your team has only a UX designer, they may also work on UI tasks. For example, a beautiful website (UI) is ineffective if users can’t find information (UX), and poor visuals or unreadable fonts can ruin a functional site.
Key collaboration points include:
- Usability testing is a shared effort.
- Visual hierarchy enhances information architecture.
- Interaction design links customer journey steps.
Ultimately, your choice between a career in UX or UI or managing team roles depends on your priorities and the market’s needs.
Choosing between UX and UI
There are no clear lines between UX and UI. Both are essential for creating usable and useful products.
Ready to start UX research? Sign up for a free UXArmy plan today. Elevate your research practice with us!
Experience the power of UXArmy
Join countless professionals in simplifying your user research process and delivering results that matter
Frequently asked questions
Can I become a UX/UI designer without a design degree?
Yes. Many successful UX/UI designers come from non-design backgrounds, such as psychology, marketing, or development. What matters most are your portfolio, problem-solving skills, and understanding of design principles, tools, and user-centered thinking.You may consider taking online courses like bootcamps from General Assembly and self-learning resources to build skills.
Which is better: UX or UI as a career path?
It depends on your interests and strengths if you enjoy research, strategy, user behavior, and solving usability problems. Learn about the UX role if you’re drawn to visual design, branding, typography, and crafting polished interfaces. Learn about the UI. Both paths are rewarding and often overlap in real-world roles.
Are UX and UI design still in demand in 2025?
As digital experiences become central to various industries such as finance and healthcare, the demand for skilled UX and UI designers is increasing. Many companies focus on user experience to stay competitive, especially with AI-driven products and mobile-first platforms.
What are UX/UI designer salaries like?
Salaries vary based on factors like location, experience, and specialisation. For more information, you may visit websites such as u003ca href=u0022https://www.glassdoor.com/index.htmu0022u003eGlassdooru003c/au003e, u003ca href=u0022https://uiuxjobsboard.com/u0022u003euiuxjobsboardu003c/au003e.
What’s the difference between UX, UI, IA, and IxD?
Here’s the quick summary UX (User Experience) focuses on the overall feel and usability of a product.UI (User Interface) emphasizes the visual design and layout of the elements that users interact with.(Information Architecture) organises content and information logically for easy navigation (Interaction Design) defines how users interact with the product animations, flows, feedback, and transitions.Consider them as parts that come together to define a product’s functionality and user experience.